- Об авторе Дэвид Руссет - старший менеджер программ в Microsoft, отвечающий за внедрение стандартов...
- Наше расширение
- Совет, чтобы сделать ваш код совместимым со всеми браузерами
- Архитектура расширения
- Сгенерируйте ключ Computer Vision на другой вкладке.
- Загрузка расширения в каждом браузере
- Предпосылки
- Microsoft Edge
- Google Chrome, Opera, Вивальди
- Mozilla Firefox
- Храбрый
- Отладка расширения в каждом браузере
- Microsoft Edge
- Google Chrome, Opera, Вивальди, Храбрый
- Сгенерируйте ключ Computer Vision на другой вкладке.
- Загрузка расширения в каждом браузере
- Предпосылки
- Microsoft Edge
- Google Chrome, Opera, Вивальди
- Mozilla Firefox
- Храбрый
- Отладка расширения в каждом браузере
- Microsoft Edge
- Google Chrome, Opera, Вивальди, Храбрый
- Mozilla Firefox
- Публикация вашего расширения в каждом магазине
Об авторе
Дэвид Руссет - старший менеджер программ в Microsoft, отвечающий за внедрение стандартов HTML5. Он был спикером в нескольких известных сетях ... Подробнее о Дэвиде ...
В сегодняшней статье мы создадим расширение JavaScript, которое будет работать во всех основных современных браузерах, используя ту же самую базу кода. Действительно, модель расширений Chrome, основанная на HTML, CSS и JavaScript, теперь доступна почти везде, и даже существует стандартная группа сообщества расширений для браузеров. Я объясню, как вы можете установить это расширение, которое поддерживает модель веб-расширений (например, Edge, Chrome, Firefox, Opera, Brave и Vivaldi), и дам несколько простых советов о том, как получить уникальную базу кода для всех из них, но также как отлаживать в каждом браузере.
Я объясню, как вы можете установить это расширение, которое поддерживает модель веб-расширений (например, Edge, Chrome, Firefox, Opera, Brave и Vivaldi), и дам несколько простых советов о том, как получить уникальную базу кода для всех из них, но также как отлаживать в каждом браузере.
Примечание. Мы не будем рассматривать Safari в этой статье, потому что не поддерживает ту же модель расширения как и другие.
основы
Я не буду освещать основы разработки расширений, потому что у каждого поставщика уже есть множество хороших ресурсов:
Итак, если вы никогда ранее не создавали расширение или не знаете, как оно работает, взгляните на эти ресурсы. Не волнуйтесь: строить это просто и понятно.
Наше расширение
Давайте создадим доказательство концепции - расширение, которое использует искусственный интеллект (ИИ) и компьютерное зрение, чтобы помочь слепым анализировать изображения на веб-странице.
Мы увидим, что с помощью нескольких строк кода мы можем создать некоторые мощные функции в браузере. В моем случае, я обеспокоен доступностью в Интернете, и я уже потратил некоторое время на размышления о том, как сделать прорывная игра доступна с использованием веб-аудио и SVG , например.
Тем не менее, я искал что-то, что помогло бы слепым людям в более общем плане. Недавно я был вдохновлен, слушая Крис Хайльманн в Лиссабоне: « Пиксели и скрытое значение в пикселях «.
Действительно, используя современные алгоритмы искусственного интеллекта в облаке, а также технологии преобразования текста в речь, представленные в браузере вместе с API веб-речи или используя удаленную облачную службу, мы можем очень легко создать расширение, которое анализирует изображения веб-страниц с отсутствующими или неправильно заполненными альтернативными текстовыми свойствами.
Мое небольшое доказательство концепции просто извлекает изображения с веб-страницы (той, которая находится на активной вкладке) и отображает миниатюры в списке. При нажатии на одно из изображений расширение запрашивает API-интерфейс Computer Vision, чтобы получить некоторый описательный текст для изображения, а затем использует API-интерфейс Web Speech или Bing Speech API, чтобы поделиться им с посетителем.
Видео ниже демонстрирует это в Edge, Chrome, Firefox, Opera и Brave.
Вы заметите, что даже когда API-интерфейс Computer Vision анализирует некоторые изображения CGI, это очень точно! Я действительно впечатлен прогрессом, достигнутым индустрией в этом в последние месяцы.
Я пользуюсь этими услугами:
Но не стесняйтесь попробовать другие подобные услуги:
Вы можете найти код для этого небольшого расширения браузера на моя страница GitHub , Не стесняйтесь изменять код для других продуктов, которые вы хотите протестировать.
Совет, чтобы сделать ваш код совместимым со всеми браузерами
Большая часть кода и учебных пособий, которые вы найдете, используют пространство имен chrome.xxx для API расширения (например, chrome.tabs).
Но, как я уже сказал, модель Extension API в настоящее время стандартизируется в browser.xxx, и некоторые браузеры тем временем определяют свои собственные пространства имен (например, Edge использует msBrowser).
К счастью, большая часть API остается неизменной за браузером. Итак, очень просто создать небольшой трюк для поддержки всех браузеров и определений пространства имен, благодаря красоте JavaScript:
window.browser = (function () {return window.msBrowser || window.browser || window.chrome;}) ();
И вуаля!
Конечно, вам также необходимо использовать подмножество API, поддерживаемое всеми браузерами. Например:
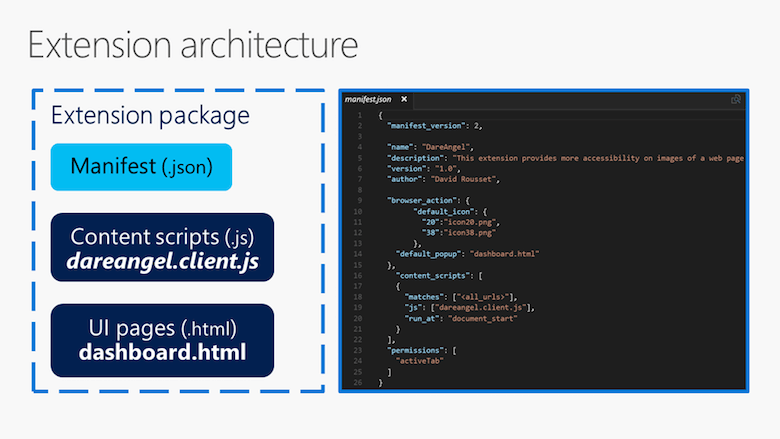
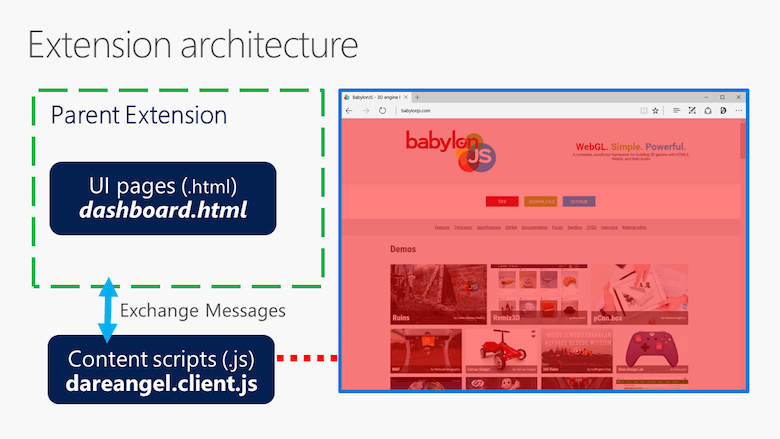
Архитектура расширения
Давайте вместе рассмотрим архитектуру этого расширения. Если вы новичок в расширениях браузера, это должно помочь вам понять процесс.
Давайте начнем с файл манифеста :

( Посмотреть большую версию )
Этот файл манифеста и связанный с ним JSON - это минимум, который вам необходим для загрузки расширения во всех браузерах, если, конечно, мы не рассматриваем код самого расширения. пожалуйста проверьте источник в моей учетной записи GitHub и начните отсюда, чтобы убедиться, что ваше расширение совместимо со всеми браузерами.
Например, вы должны указать свойство автора, чтобы загрузить его в Edge; в противном случае будет выдано сообщение об ошибке. Вам также нужно будет использовать ту же структуру для иконок. Свойство default_title также важно, потому что оно используется программами чтения с экрана в некоторых браузерах.
Вот ссылки на документацию, которые помогут вам создать файл манифеста, совместимый везде:
Пример расширения, используемый в этой статье, в основном основан на концепции контентный скрипт , Это сценарий, живущий в контексте страницы, которую мы хотели бы проверить. Поскольку он имеет доступ к DOM, он поможет нам получить изображения, содержащиеся на веб-странице. Если вы хотите узнать больше о том, что такое скрипт контента, опера , Mozilla а также Google есть документация на это.
наш контентный скрипт это просто:

( Посмотреть большую версию ) console.log («Сценарий контента Dare Angel запущен»); browser.runtime.onMessage.addListener (функция (запрос, отправитель, sendResponse) {if (request.command == "requestImages") {var images = document.getElementsByTagName ('img'); var imagesList = []; для (var i = 0; i 64 && images [i] .height> 64)) {imagesList.push ({url: images [i] .src, alt: images [i] .alt}); }} sendResponse (JSON.stringify (imagesList)); }}); смотреть сырье
Это первый вход в консоль, чтобы вы могли проверить, правильно ли загружено расширение. Проверьте это через инструмент разработчика вашего браузера, доступный из F12, Control + Shift + I или ⌘ + ⌥ + I.
Затем он ожидает сообщения со страницы пользовательского интерфейса с командой requestImages, чтобы получить все изображения, доступные в текущем DOM, а затем возвращает список их URL-адресов, если они больше 64 × 64 пикселей (чтобы избежать всех пиксельное отслеживание мусора и изображений с низким разрешением).

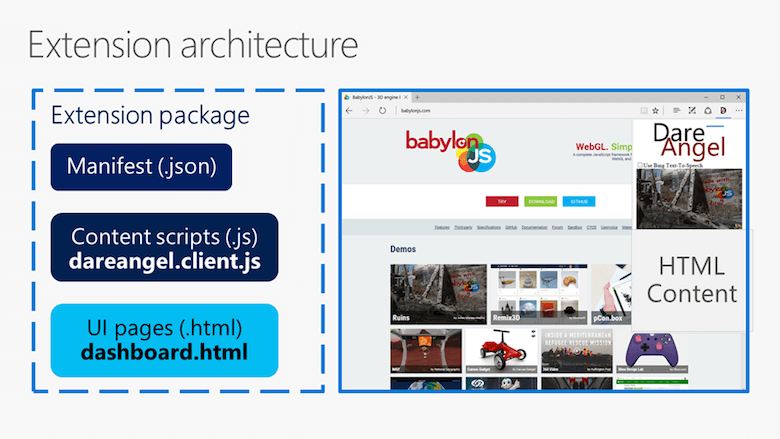
( Посмотреть большую версию )
Всплывающее окно Страница интерфейса мы используем очень просто и будет отображать список изображений, возвращаемых сценарием содержимого внутри контейнер flexbox , Он загружает скрипт start.js, который сразу же создает экземпляр dareangel.dashboard.js отправить сообщение скрипту содержимого, чтобы получить URL-адреса изображений на видимой в данный момент вкладке.
Вот код, который живет на странице пользовательского интерфейса, запрашивая URL-адреса для скрипта содержимого:
browser.tabs.query ({active: true, currentWindow: true}, (tabs) => {browser.tabs.sendMessage (tabs [0] .id, {command: "requestImages"}, (response) => {this ._imagesList = JSON.parse (response); this._imagesList.forEach ((element) => {var newImageHTMLElement = document.createElement ("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex ++; newImageHTMLElement.addEventListener ("focus", (event) => {if (COMPUTERVISIONKEY! == "") {this.analyzeThisImage (event.target.src); var warningMsg = document.createElement ("div"); warningMsg.innerHTML = "
Сгенерируйте ключ Computer Vision на другой вкладке.
"; this._targetDiv.insertBefore (warningMsg, this._targetDiv.firstChild); browser.tabs.create ({active: false, url:" https://www.microsoft.com/cognitive-services/en-US/sign -up? ReturnUrl = / cognitive-services / en-us / подписки? productId =% 2fproducts% 2f54d873dd5eefd00dc474a0f4 "});}}); this._targetDiv.appendChild (newImageHTMLElement);});});});
Мы создаем элементы изображения. Каждое изображение будет вызывать событие, если оно имеет фокус, запрашивая API-интерфейс Computer Vision для просмотра.
Это делается с помощью этого простого вызова XHR:
analysisThisImage (url) {var xhr = new XMLHttpRequest (); xhr.onreadystatechange = () => {if (xhr.readyState == 4 && xhr.status == 200) {var response = document.querySelector ('# response'); var reponse = JSON.parse (xhr.response); var resultToSpeak = `С уверенностью $ {Math.round (reponse.description.captions [0] .confidence * 100)}%, я думаю, что это $ {reponse.description.captions [0] .text}`; console.log (resultToSpeak); if (! this._useBingTTS || BINGSPEECHKEY === "") {var synUtterance = new SpeechSynthesisUtterance (); synUtterance.text = resultToSpeak; window.speechSynthesis.speak (synUtterance); } else {this._bingTTSclient.synthesize (resultToSpeak); }}}; xhr.onerror = (evt) => {console.log (evt); }; try {xhr.open ('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader ("Content-Type", "application / json"); xhr.setRequestHeader («Ocp-Apim-Subscription-Key», COMPUTERVISIONKEY); var requestObject = {"url": url}; xhr.send (JSON.stringify (requestObject)); } catch (ex) {console.log (ex); }} просмотреть сырье
Следующие статьи помогут вам понять, как работает этот API-интерфейс Computer Vision:
- « Анализ версии изображения 1.0 »Microsoft Cognitive Services
- « Computer Vision API, v1.0 »Microsoft Cognitive Services
Это показывает вам через интерактивную консоль на веб-странице, как вызвать REST API с правильными свойствами JSON и объект JSON, который вы получите взамен. Полезно понять, как это работает и как вы это называете.
В нашем случае мы используем функцию описания API. В обратном вызове вы также заметите, что мы попытаемся использовать либо API-интерфейс Web Speech, либо службу Bing Text-to-Speech , в зависимости от ваших возможностей.
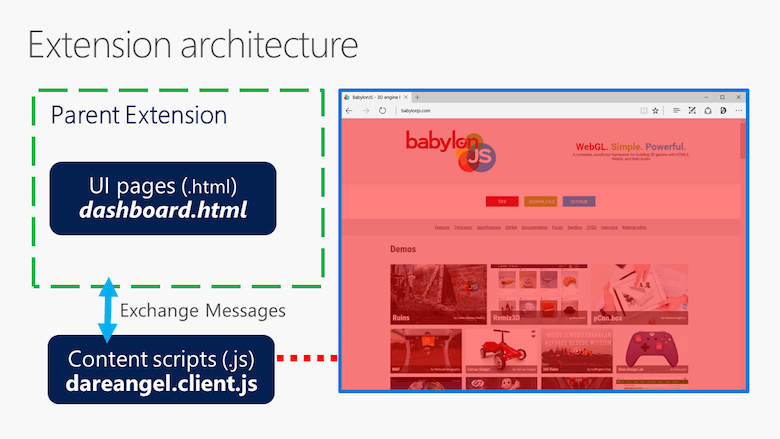
Вот глобальный рабочий процесс этого небольшого расширения:

( Посмотреть большую версию )
Загрузка расширения в каждом браузере
Давайте быстро рассмотрим, как установить расширение в каждом браузере.
Предпосылки
Скачать или клонировать мое маленькое расширение с GitHub где-то на вашем жестком диске.
Кроме того, измените dareangel.dashboard.js, добавив хотя бы ключ API Vision. В противном случае расширение сможет отображать только изображения, извлеченные с веб-страницы.
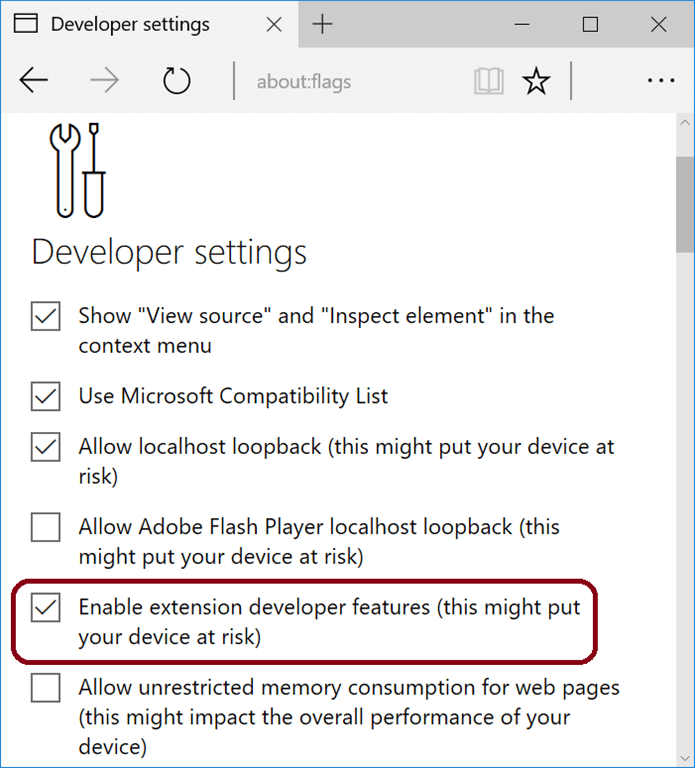
Microsoft Edge
Во-первых, вам понадобится как минимум Windows 10 Anniversary Update (OS Build 14393+), чтобы иметь поддержку расширений в Edge.
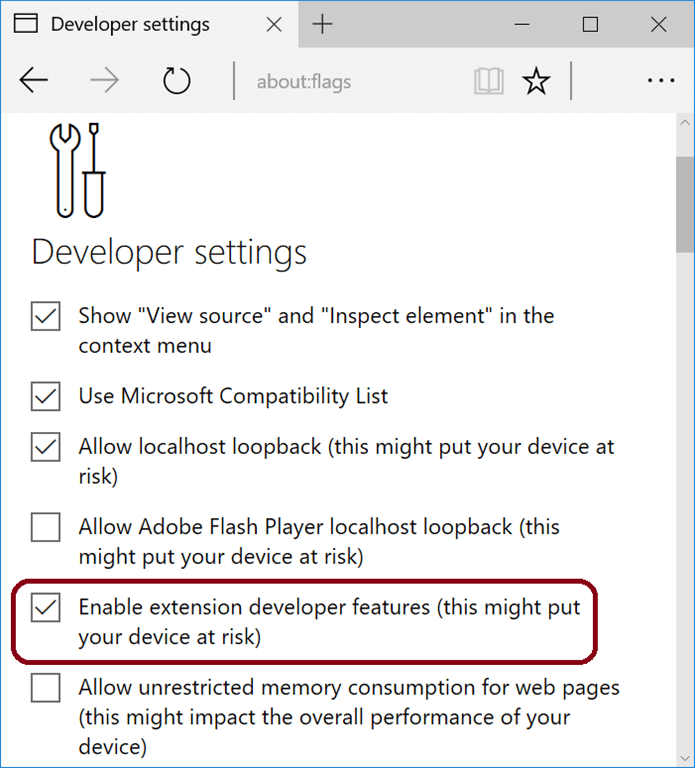
Затем откройте Edge и введите about: flags в адресной строке. Отметьте «Включить функции разработчика расширений».

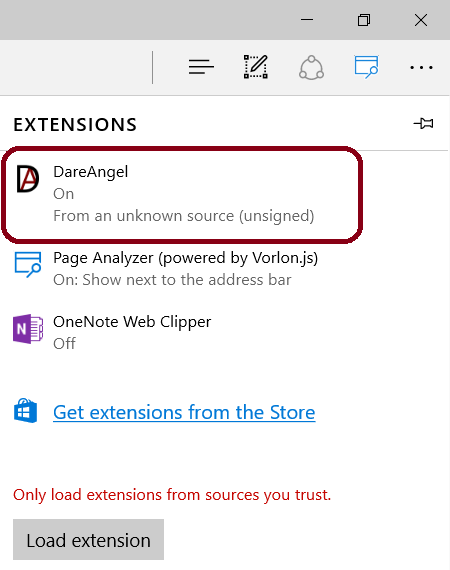
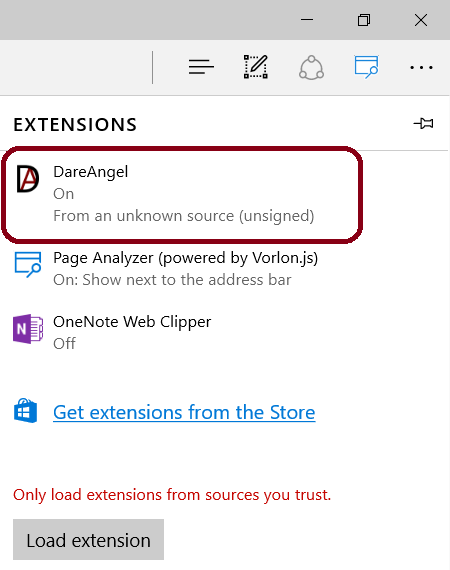
Нажмите «…» на панели навигации Edge, затем «Расширения», затем «Загрузить расширение» и выберите папку, в которой вы клонировали мой репозиторий GitHub. Вы получите это:

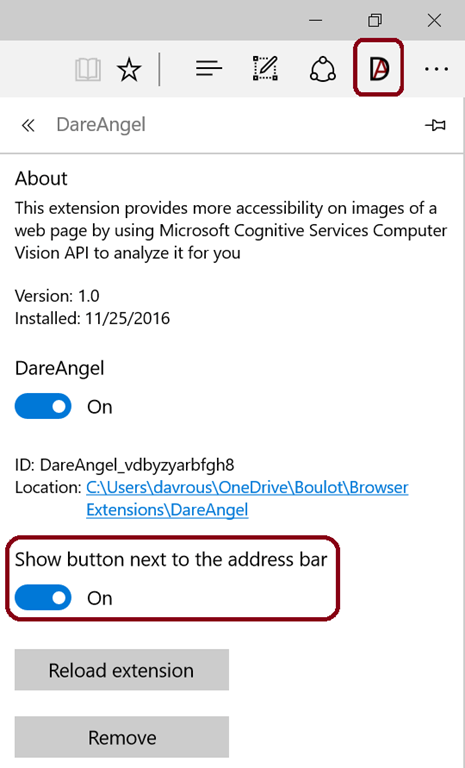
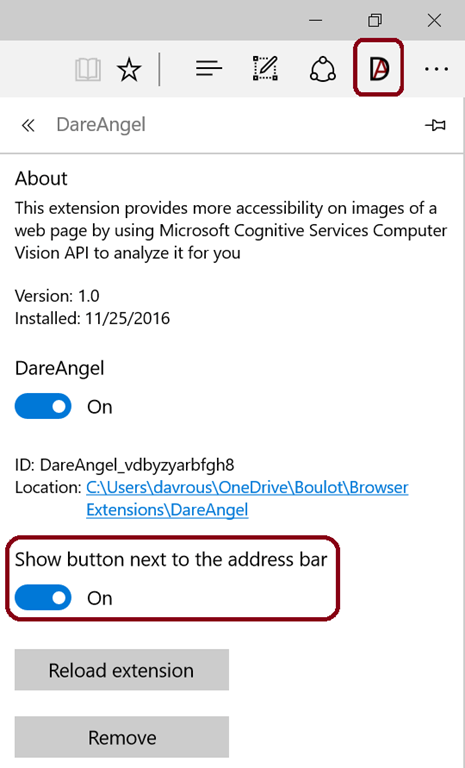
Нажмите на это недавно загруженное расширение и включите «Показать кнопку рядом с адресной строкой».

Обратите внимание на кнопку «Обновить расширение», которая полезна при разработке вашего расширения. Вы не будете вынуждены удалять или переустанавливать его в процессе разработки; просто нажмите кнопку, чтобы обновить расширение.
Перейдите к BabylonJS и нажмите кнопку Dare Angel (DA), чтобы перейти к той же демонстрации, как показано на видео.
Google Chrome, Opera, Вивальди
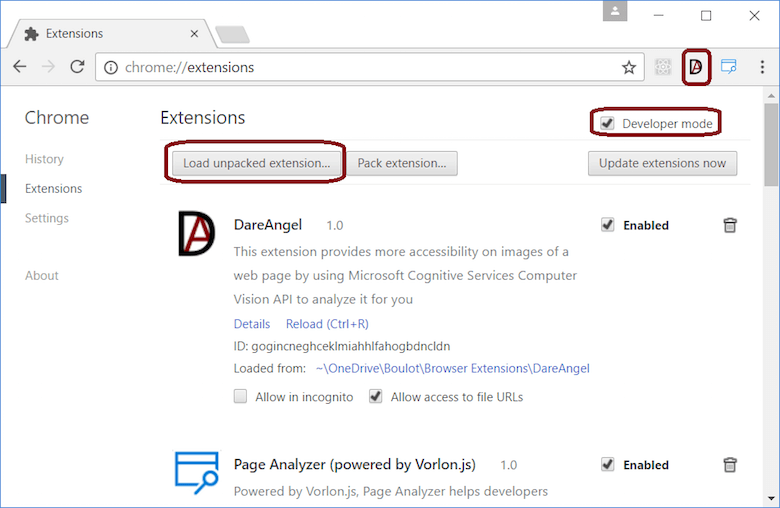
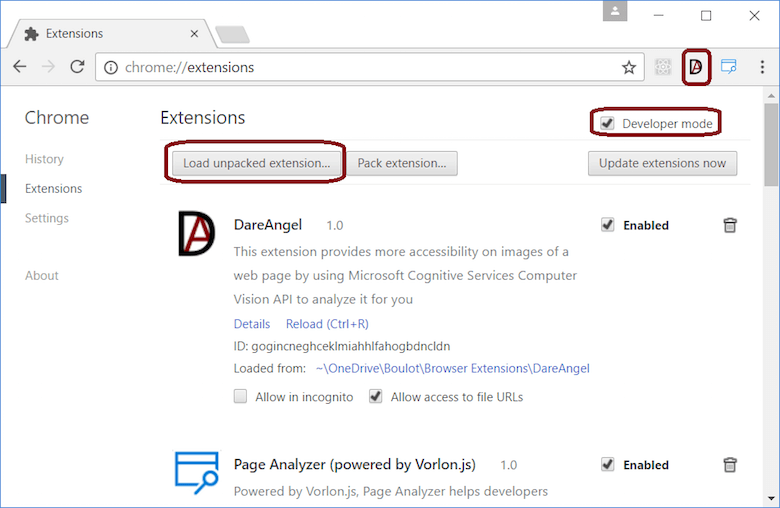
В Chrome перейдите к chrome: // extensions. В Opera перейдите к opera: // extensions. А в Вивальди перейдите к vivaldi: // extensions. Затем включите «Режим разработчика».
Нажмите «Загрузить распакованное расширение» и выберите папку, в которую вы распаковали мое расширение.

( Посмотреть большую версию )
Перейдите к BabylonJS и откройте расширение, чтобы убедиться, что оно работает нормально.
Mozilla Firefox
У вас есть два варианта здесь. Первый - временно загрузить расширение, которое так же просто, как в Edge и Chrome.
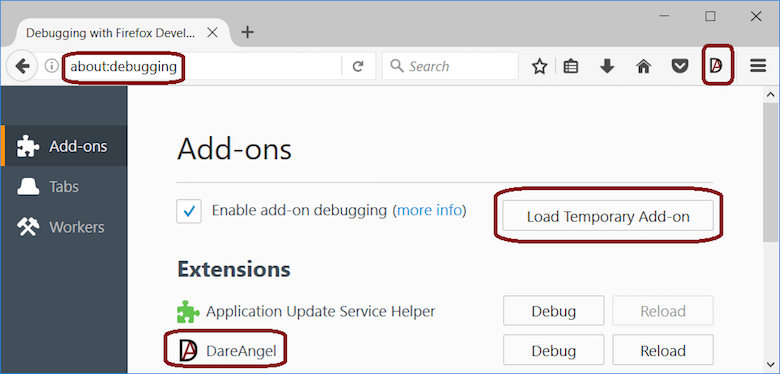
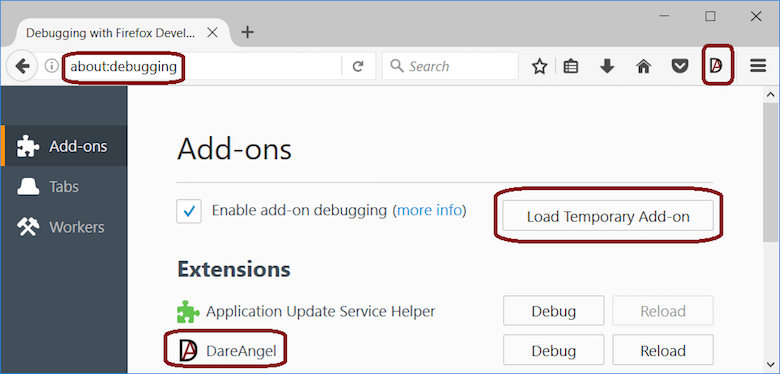
Откройте Firefox, перейдите к пункту «Отладка» и нажмите «Загрузить временное дополнение». Затем перейдите к папке расширения и выберите файл manifest.json. Это оно! Теперь иди в BabylonJS проверить расширение.

( Посмотреть большую версию )
Единственная проблема, связанная с этим решением, заключается в том, что каждый раз, когда вы закрываете браузер, вам придется перезагружать расширение. Второй вариант - использовать упаковку XPI. Вы можете узнать больше об этом в « Расширение Упаковка В сети разработчиков Mozilla.
Храбрый
Публичная версия Brave не имеет встроенного «режима разработчика», чтобы позволить вам загрузить неподписанное расширение. Вам нужно будет создать свою собственную версию, следуя инструкциям в « Загрузка расширений Chrome в Brave «.
Как объяснялось в этой статье, после того, как вы клонировали Brave, вам нужно открыть файл extensions.js в текстовом редакторе. Найдите строки ниже и введите регистрационный код для вашего добавочного номера. В моем случае я только что добавил две последние строки:
// Вручную устанавливаем расширение braveExtension и torrentExtensionInfo.setState (config.braveExtensionId, extensionStates.Rurable) loadExtension (config.braveExtensionId, getExtensionsPath ('brave'), generateBraveManifest (), 'component') extensionInfo.setState ('DareAntes', расширение .Rurable) loadExtension ('DareAngel', getExtensionsPath ('DareAngel /')), вид необработанный
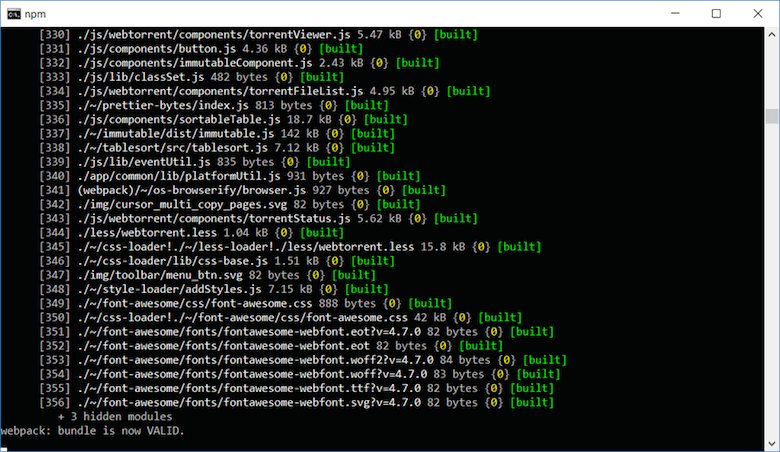
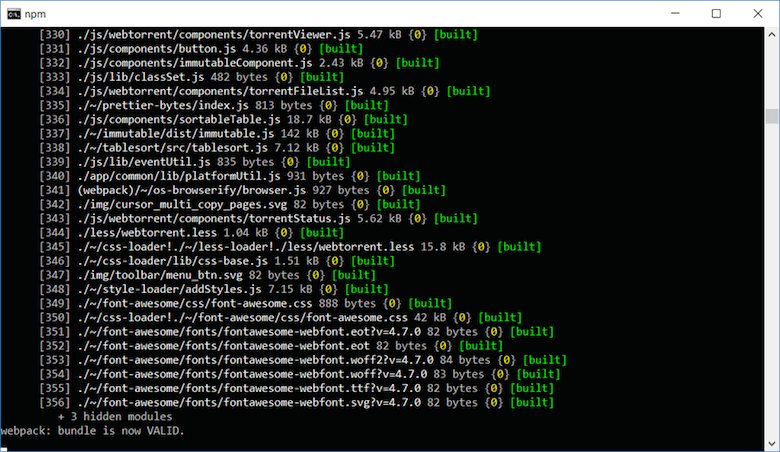
Скопируйте расширение в папку app / extensions. Откройте две командные строки в папке браузера-ноутбука. В первом из них запустите npm run watch и подождите, пока webpack завершит сборку приложения Brave's Electron. В нем должно быть сказано: «webpack: bundle теперь VALID». В противном случае вы столкнетесь с некоторыми проблемами.

( Посмотреть большую версию )
Затем во второй командной строке запустите npm start, который запустит нашу слегка настраиваемую версию Brave.
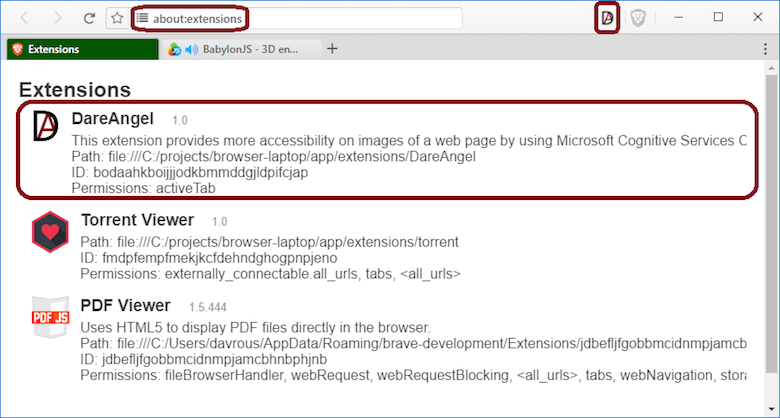
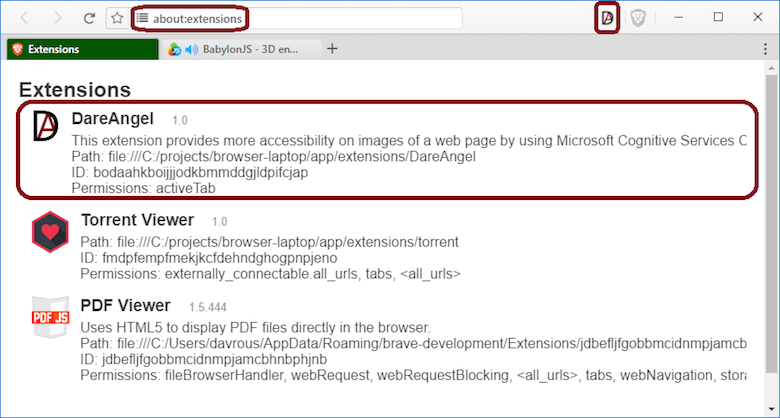
В Brave перейдите к about: extensions, и вы увидите, что расширение отображается и загружается в адресную строку.

( Посмотреть большую версию )
Отладка расширения в каждом браузере
Совет для всех браузеров : с помощью console.log () просто зарегистрируйте некоторые данные из потока вашего расширения. В большинстве случаев, используя инструменты разработчика браузера, вы сможете щелкнуть файл JavaScript, в котором он зарегистрирован, чтобы открыть его и отладить.
Microsoft Edge
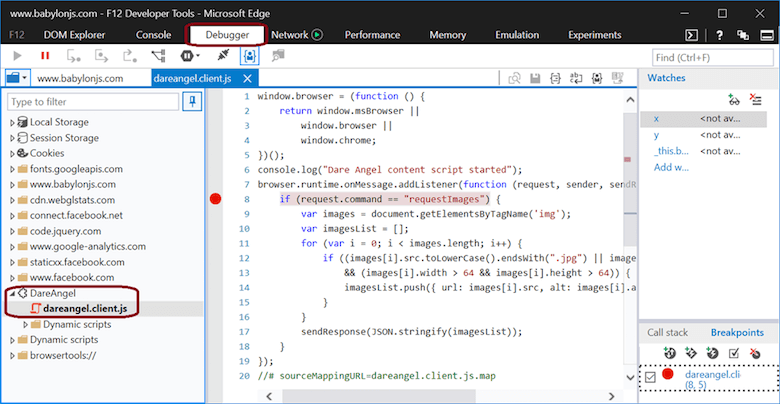
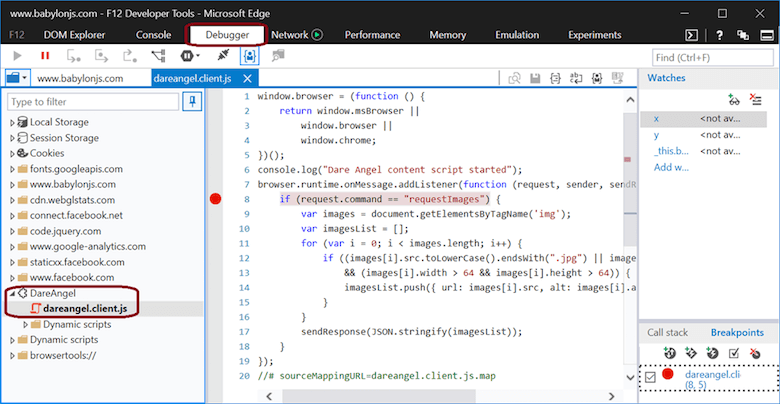
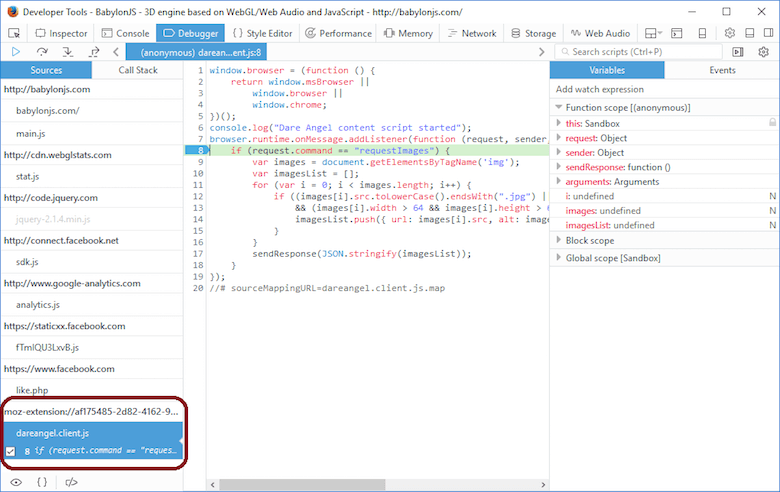
Чтобы отладить часть клиентского скрипта, живущую в контексте страницы, вам просто нужно открыть F12. Затем нажмите на вкладку «Отладчик» и найдите папку вашего расширения.
Откройте файл сценария, который вы хотите отладить - в моем случае - dareangel.client.js - и отладьте ваш код как обычно, настройте точки останова и т. Д.

( Посмотреть большую версию )
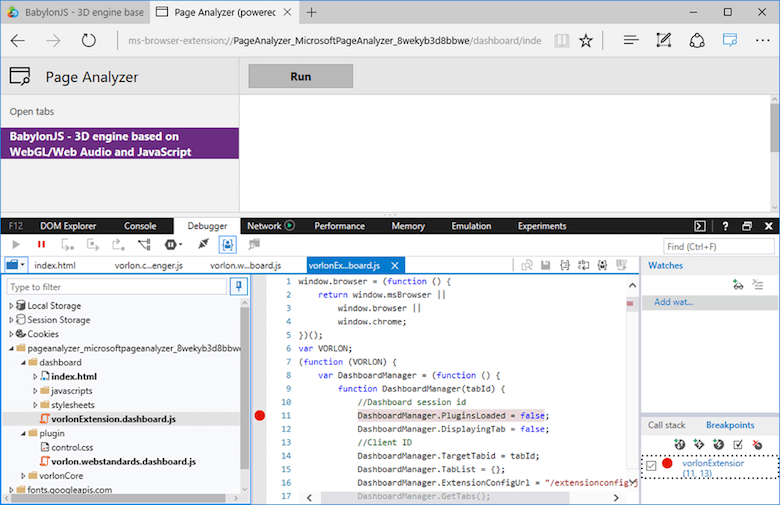
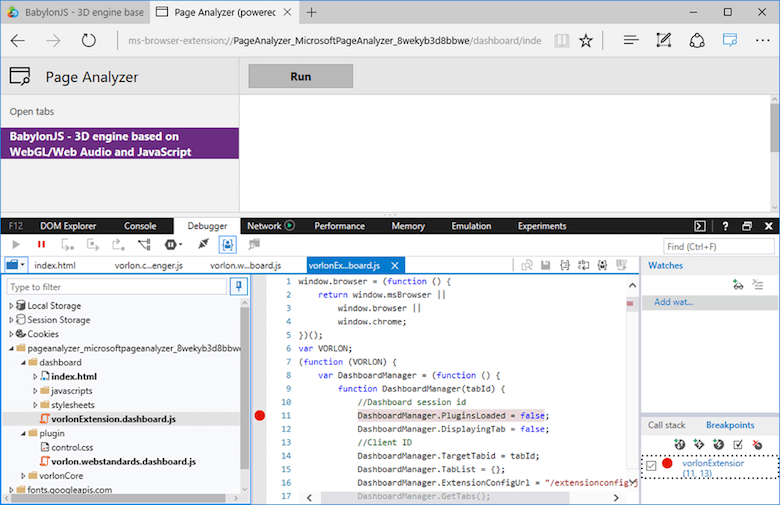
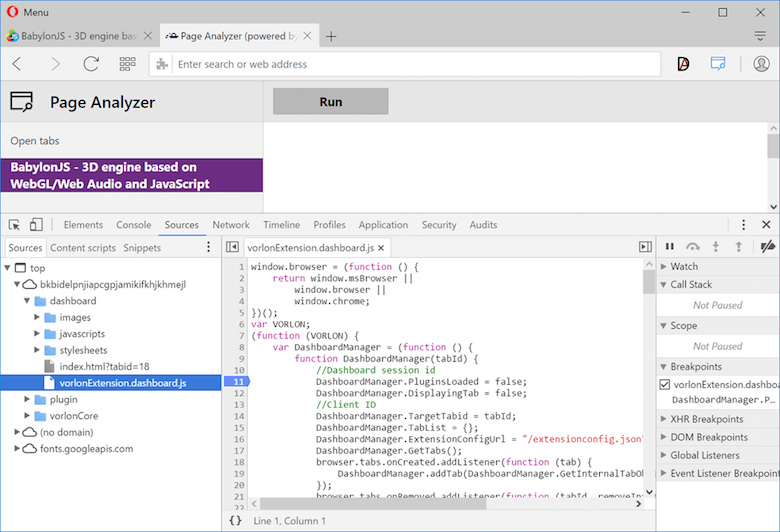
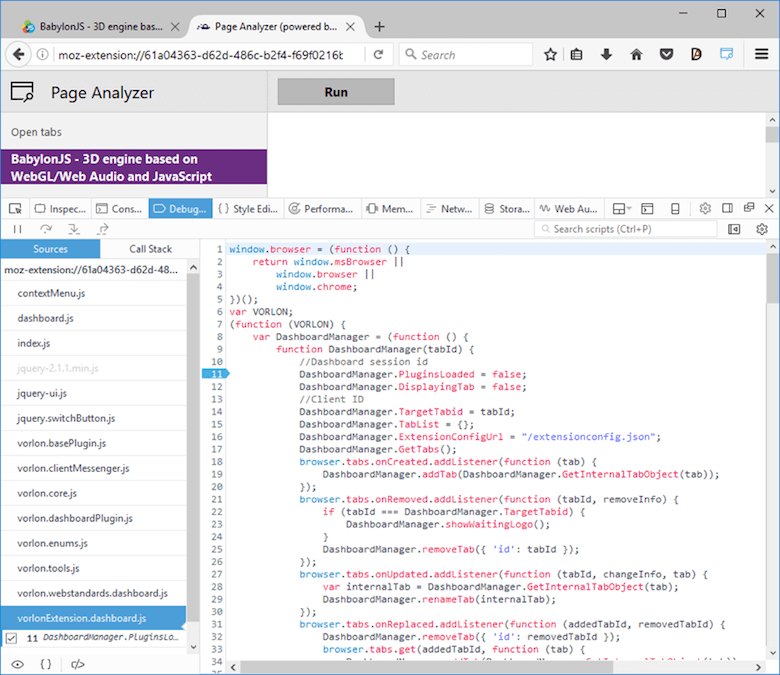
Если ваше расширение создает отдельную вкладку, чтобы сделать свою работу (например, Анализатор страниц , который наш Vorlon.js команда опубликована в магазине), просто нажмите F12 на этой вкладке, чтобы отладить его.

( Посмотреть большую версию )
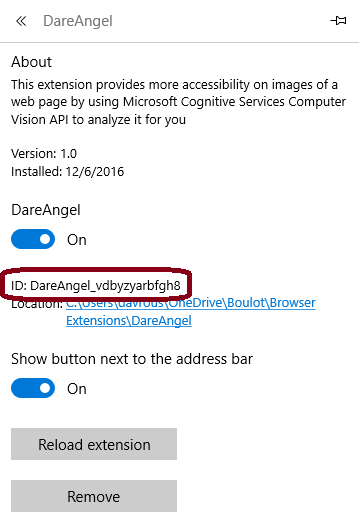
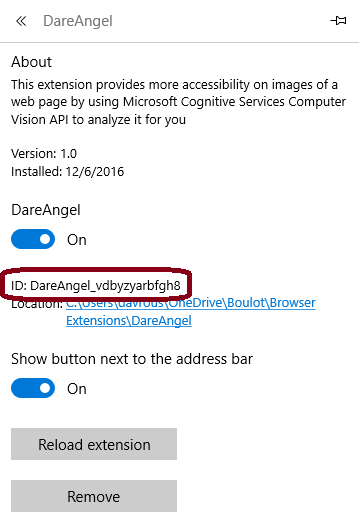
Если вы хотите отладить всплывающую страницу, вам сначала нужно получить идентификатор вашего расширения. Для этого просто перейдите в свойство расширения и вы найдете свойство ID:

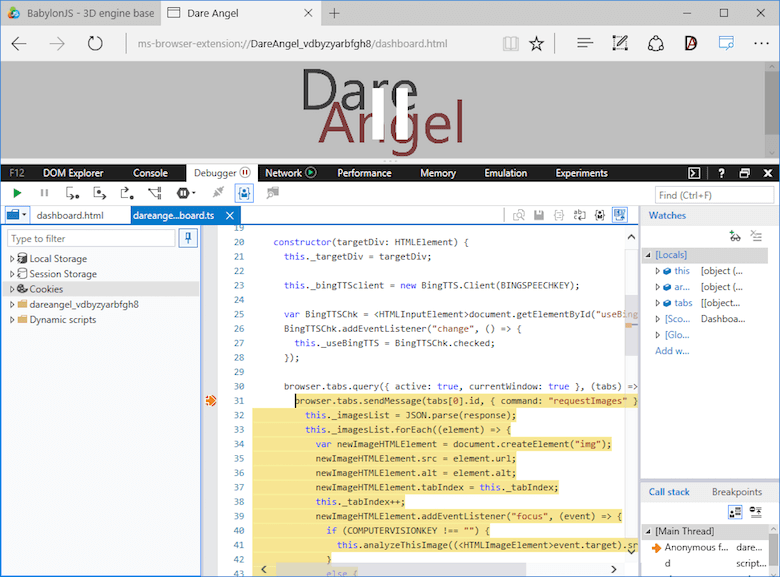
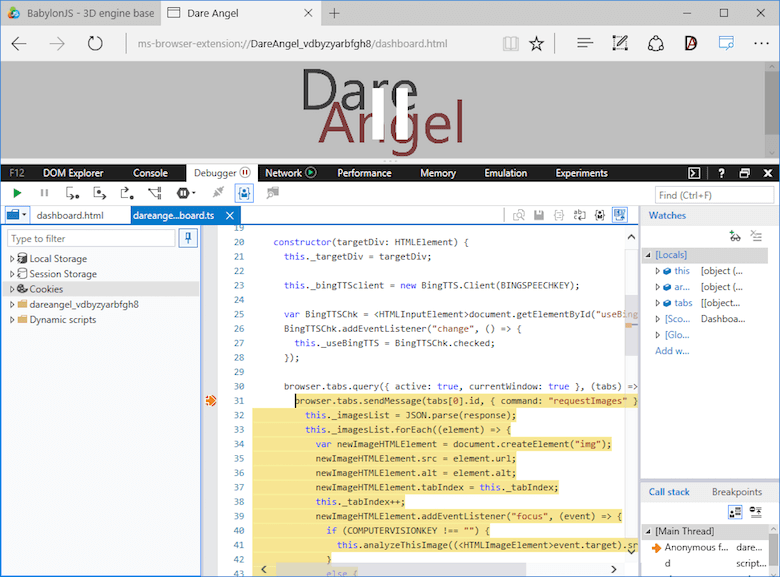
Затем вам нужно будет ввести в адресной строке что-то вроде ms-browser-extension: //ID_of_your_extension/yourpage.html. В нашем случае это будет расширение ms-browser: //DareAngel_vdbyzyarbfgh8/dashboard.html. Затем просто используйте F12 на этой странице:

( Посмотреть большую версию )
Google Chrome, Opera, Вивальди, Храбрый
Поскольку Chrome и Opera используют одну и ту же базу кода Blink, они используют один и тот же процесс отладки. Несмотря на то, что Brave и Vivaldi являются форками Chromium, они также в большинстве случаев используют один и тот же процесс отладки.
Чтобы отладить часть клиентского скрипта, откройте инструменты разработчика браузера на странице, которую вы хотите отладить (нажав F12, Control + Shift + I или ⌘ + ⌥ + I, в зависимости от браузера или платформы, которые вы используете).
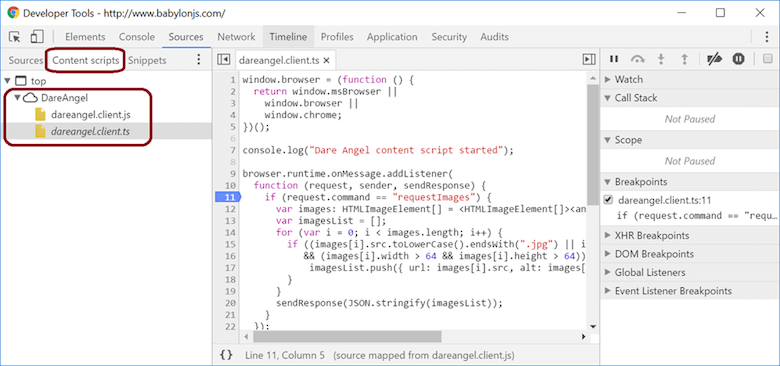
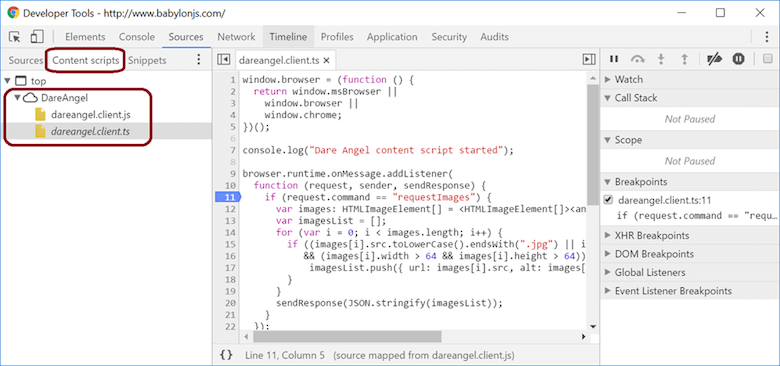
Затем нажмите на вкладку «Сценарии содержимого» и найдите папку вашего расширения. Откройте файл сценария, который вы хотите отладить, и отладьте свой код так же, как и с любым другим кодом JavaScript.

( Посмотреть большую версию )
Всплывающее окно Страница интерфейса мы используем очень просто и будет отображать список изображений, возвращаемых сценарием содержимого внутри контейнер flexbox , Он загружает скрипт start.js, который сразу же создает экземпляр dareangel.dashboard.js отправить сообщение скрипту содержимого, чтобы получить URL-адреса изображений на видимой в данный момент вкладке.
Вот код, который живет на странице пользовательского интерфейса, запрашивая URL-адреса для скрипта содержимого:
browser.tabs.query ({active: true, currentWindow: true}, (tabs) => {browser.tabs.sendMessage (tabs [0] .id, {command: "requestImages"}, (response) => {this ._imagesList = JSON.parse (response); this._imagesList.forEach ((element) => {var newImageHTMLElement = document.createElement ("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex ++; newImageHTMLElement.addEventListener ("focus", (event) => {if (COMPUTERVISIONKEY! == "") {this.analyzeThisImage (event.target.src); var warningMsg = document.createElement ("div"); warningMsg.innerHTML = "
Сгенерируйте ключ Computer Vision на другой вкладке.
"; this._targetDiv.insertBefore (warningMsg, this._targetDiv.firstChild); browser.tabs.create ({active: false, url:" https://www.microsoft.com/cognitive-services/en-US/sign -up? ReturnUrl = / cognitive-services / en-us / подписки? productId =% 2fproducts% 2f54d873dd5eefd00dc474a0f4 "});}}); this._targetDiv.appendChild (newImageHTMLElement);});});});
Мы создаем элементы изображения. Каждое изображение будет вызывать событие, если оно имеет фокус, запрашивая API-интерфейс Computer Vision для просмотра.
Это делается с помощью этого простого вызова XHR:
analysisThisImage (url) {var xhr = new XMLHttpRequest (); xhr.onreadystatechange = () => {if (xhr.readyState == 4 && xhr.status == 200) {var response = document.querySelector ('# response'); var reponse = JSON.parse (xhr.response); var resultToSpeak = `С уверенностью $ {Math.round (reponse.description.captions [0] .confidence * 100)}%, я думаю, что это $ {reponse.description.captions [0] .text}`; console.log (resultToSpeak); if (! this._useBingTTS || BINGSPEECHKEY === "") {var synUtterance = new SpeechSynthesisUtterance (); synUtterance.text = resultToSpeak; window.speechSynthesis.speak (synUtterance); } else {this._bingTTSclient.synthesize (resultToSpeak); }}}; xhr.onerror = (evt) => {console.log (evt); }; try {xhr.open ('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader ("Content-Type", "application / json"); xhr.setRequestHeader («Ocp-Apim-Subscription-Key», COMPUTERVISIONKEY); var requestObject = {"url": url}; xhr.send (JSON.stringify (requestObject)); } catch (ex) {console.log (ex); }} просмотреть сырье
Следующие статьи помогут вам понять, как работает этот API-интерфейс Computer Vision:
- « Анализ версии изображения 1.0 »Microsoft Cognitive Services
- « Computer Vision API, v1.0 »Microsoft Cognitive Services
Это показывает вам через интерактивную консоль на веб-странице, как вызвать REST API с правильными свойствами JSON и объект JSON, который вы получите взамен. Полезно понять, как это работает и как вы это называете.
В нашем случае мы используем функцию описания API. В обратном вызове вы также заметите, что мы попытаемся использовать либо API-интерфейс Web Speech, либо службу Bing Text-to-Speech , в зависимости от ваших возможностей.
Вот глобальный рабочий процесс этого небольшого расширения:

( Посмотреть большую версию )
Загрузка расширения в каждом браузере
Давайте быстро рассмотрим, как установить расширение в каждом браузере.
Предпосылки
Скачать или клонировать мое маленькое расширение с GitHub где-то на вашем жестком диске.
Кроме того, измените dareangel.dashboard.js, добавив хотя бы ключ API Vision. В противном случае расширение сможет отображать только изображения, извлеченные с веб-страницы.
Microsoft Edge
Во-первых, вам понадобится как минимум Windows 10 Anniversary Update (OS Build 14393+), чтобы иметь поддержку расширений в Edge.
Затем откройте Edge и введите about: flags в адресной строке. Отметьте «Включить функции разработчика расширений».

Нажмите «…» на панели навигации Edge, затем «Расширения», затем «Загрузить расширение» и выберите папку, в которой вы клонировали мой репозиторий GitHub. Вы получите это:

Нажмите на это недавно загруженное расширение и включите «Показать кнопку рядом с адресной строкой».

Обратите внимание на кнопку «Обновить расширение», которая полезна при разработке вашего расширения. Вы не будете вынуждены удалять или переустанавливать его в процессе разработки; просто нажмите кнопку, чтобы обновить расширение.
Перейдите к BabylonJS и нажмите кнопку Dare Angel (DA), чтобы перейти к той же демонстрации, как показано на видео.
Google Chrome, Opera, Вивальди
В Chrome перейдите к chrome: // extensions. В Opera перейдите к opera: // extensions. А в Вивальди перейдите к vivaldi: // extensions. Затем включите «Режим разработчика».
Нажмите «Загрузить распакованное расширение» и выберите папку, в которую вы распаковали мое расширение.

( Посмотреть большую версию )
Перейдите к BabylonJS и откройте расширение, чтобы убедиться, что оно работает нормально.
Mozilla Firefox
У вас есть два варианта здесь. Первый - временно загрузить расширение, которое так же просто, как в Edge и Chrome.
Откройте Firefox, перейдите к пункту «Отладка» и нажмите «Загрузить временное дополнение». Затем перейдите к папке расширения и выберите файл manifest.json. Это оно! Теперь иди в BabylonJS проверить расширение.

( Посмотреть большую версию )
Единственная проблема, связанная с этим решением, заключается в том, что каждый раз, когда вы закрываете браузер, вам придется перезагружать расширение. Второй вариант - использовать упаковку XPI. Вы можете узнать больше об этом в « Расширение Упаковка В сети разработчиков Mozilla.
Храбрый
Публичная версия Brave не имеет встроенного «режима разработчика», чтобы позволить вам загрузить неподписанное расширение. Вам нужно будет создать свою собственную версию, следуя инструкциям в « Загрузка расширений Chrome в Brave «.
Как объяснялось в этой статье, после того, как вы клонировали Brave, вам нужно открыть файл extensions.js в текстовом редакторе. Найдите строки ниже и введите регистрационный код для вашего добавочного номера. В моем случае я только что добавил две последние строки:
// Вручную устанавливаем расширение braveExtension и torrentExtensionInfo.setState (config.braveExtensionId, extensionStates.Rurable) loadExtension (config.braveExtensionId, getExtensionsPath ('brave'), generateBraveManifest (), 'component') extensionInfo.setState ('DareAntes', расширение .Rurable) loadExtension ('DareAngel', getExtensionsPath ('DareAngel /')), вид необработанный
Скопируйте расширение в папку app / extensions. Откройте две командные строки в папке браузера-ноутбука. В первом из них запустите npm run watch и подождите, пока webpack завершит сборку приложения Brave's Electron. В нем должно быть сказано: «webpack: bundle теперь VALID». В противном случае вы столкнетесь с некоторыми проблемами.

( Посмотреть большую версию )
Затем во второй командной строке запустите npm start, который запустит нашу слегка настраиваемую версию Brave.
В Brave перейдите к about: extensions, и вы увидите, что расширение отображается и загружается в адресную строку.

( Посмотреть большую версию )
Отладка расширения в каждом браузере
Совет для всех браузеров : с помощью console.log () просто зарегистрируйте некоторые данные из потока вашего расширения. В большинстве случаев, используя инструменты разработчика браузера, вы сможете щелкнуть файл JavaScript, в котором он зарегистрирован, чтобы открыть его и отладить.
Microsoft Edge
Чтобы отладить часть клиентского скрипта, живущую в контексте страницы, вам просто нужно открыть F12. Затем нажмите на вкладку «Отладчик» и найдите папку вашего расширения.
Откройте файл сценария, который вы хотите отладить - в моем случае - dareangel.client.js - и отладьте ваш код как обычно, настройте точки останова и т. Д.

( Посмотреть большую версию )
Если ваше расширение создает отдельную вкладку, чтобы сделать свою работу (например, Анализатор страниц , который наш Vorlon.js команда опубликована в магазине), просто нажмите F12 на этой вкладке, чтобы отладить его.

( Посмотреть большую версию )
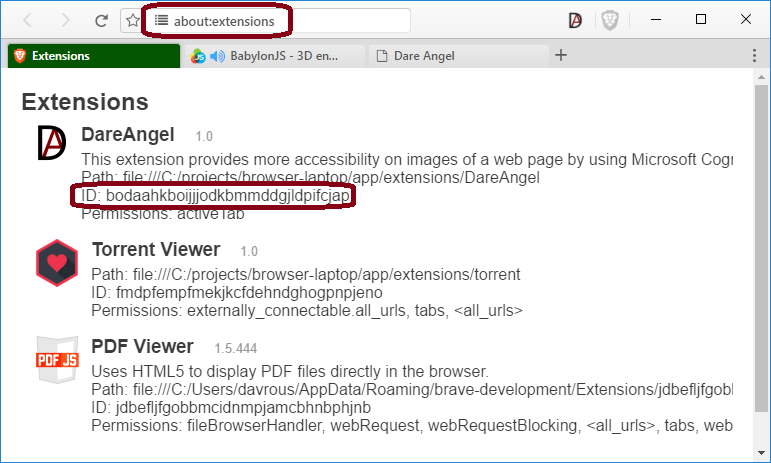
Если вы хотите отладить всплывающую страницу, вам сначала нужно получить идентификатор вашего расширения. Для этого просто перейдите в свойство расширения и вы найдете свойство ID:

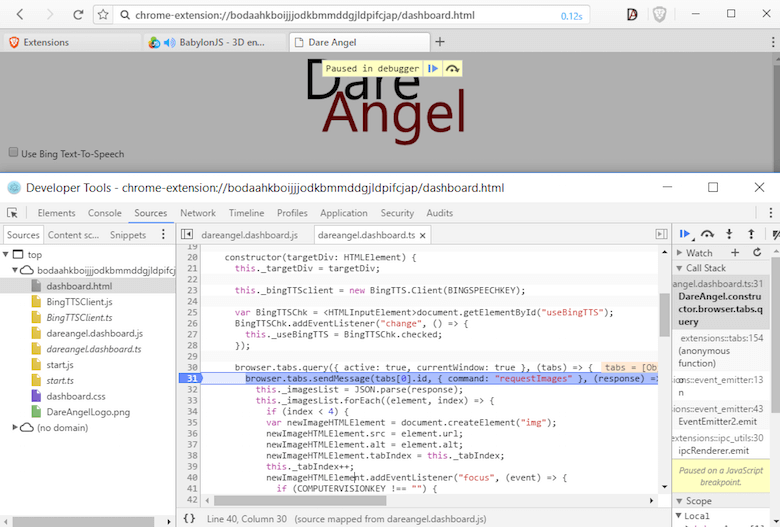
Затем вам нужно будет ввести в адресной строке что-то вроде ms-browser-extension: //ID_of_your_extension/yourpage.html. В нашем случае это будет расширение ms-browser: //DareAngel_vdbyzyarbfgh8/dashboard.html. Затем просто используйте F12 на этой странице:

( Посмотреть большую версию )
Google Chrome, Opera, Вивальди, Храбрый
Поскольку Chrome и Opera используют одну и ту же базу кода Blink, они используют один и тот же процесс отладки. Несмотря на то, что Brave и Vivaldi являются форками Chromium, они также в большинстве случаев используют один и тот же процесс отладки.
Чтобы отладить часть клиентского скрипта, откройте инструменты разработчика браузера на странице, которую вы хотите отладить (нажав F12, Control + Shift + I или ⌘ + ⌥ + I, в зависимости от браузера или платформы, которые вы используете).
Затем нажмите на вкладку «Сценарии содержимого» и найдите папку вашего расширения. Откройте файл сценария, который вы хотите отладить, и отладьте свой код так же, как и с любым другим кодом JavaScript.

( Посмотреть большую версию )
Чтобы отладить вкладку, созданную вашим расширением, она точно такая же, как и в Edge: просто используйте инструменты разработчика.

( Посмотреть большую версию )
Для Chrome и Opera, чтобы отладить всплывающую страницу, щелкните правой кнопкой мыши кнопку вашего расширения рядом с адресной строкой и выберите «Проверка всплывающего окна», или откройте панель HTML всплывающего окна и щелкните правой кнопкой мыши внутри нее, чтобы «Проверить. «Vivaldi поддерживает только щелчок правой кнопкой мыши и затем« Проверять »внутри HTML-панели после ее открытия.

( Посмотреть большую версию )
Для Храброго это тот же процесс, что и для Edge. Сначала вам нужно найти GUID, связанный с вашим расширением, в about: extensions:

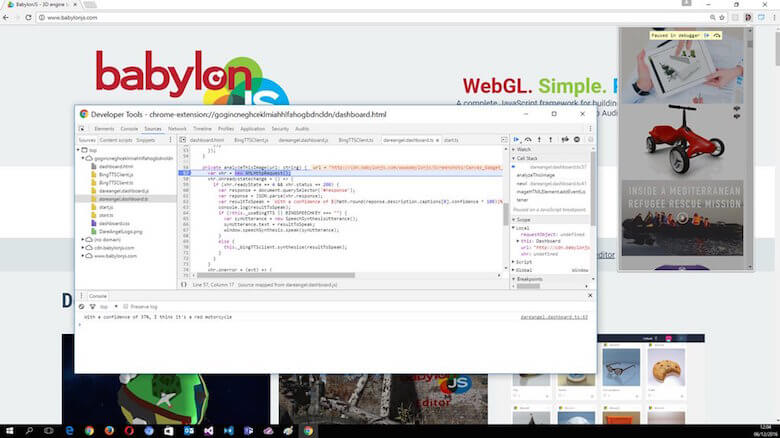
А затем, на отдельной вкладке, откройте страницу, которую вы хотите отладить, как - в моем случае, chrome-extension: //bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html - и откройте инструменты разработчика.

( Посмотреть большую версию )
Что касается макета, вам немного помогло использование Shift + F8, которое позволит вам проверить весь кадр Brave. И вы обнаружите, что Brave - это электронное приложение, использующее React!
Обратите внимание, например, на атрибут data -actroot.

( Посмотреть большую версию )
Примечание : мне пришлось немного изменить CSS расширения для Brave, потому что в настоящее время оно отображает всплывающие окна с прозрачным фоном по умолчанию, и у меня также были некоторые проблемы с высотой моей коллекции изображений. Я ограничил это четырьмя элементами в Brave.
Mozilla Firefox
Мозилла действительно здорово документация по отладке веб-расширений ,
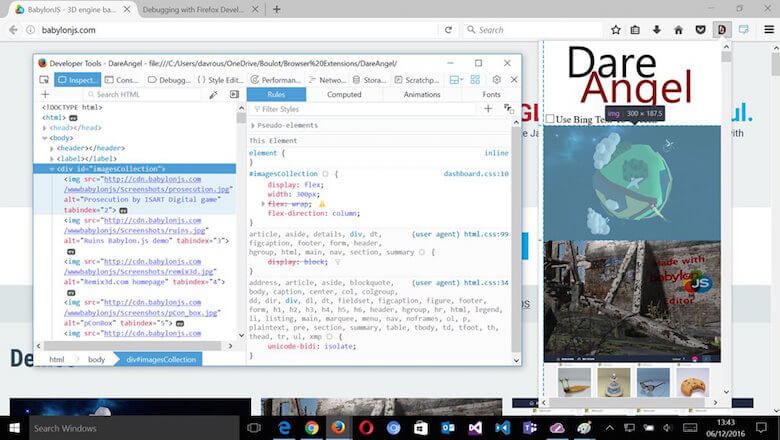
Для клиентского скрипта он такой же, как в Edge, Chrome, Opera и Brave. Просто откройте инструменты разработчика на вкладке, которую вы хотите отладить, и вы найдете раздел moz-extension: // guid с вашим кодом для отладки:

( Посмотреть большую версию )
Если вам нужно отладить вкладку, которую будет создавать ваше расширение (например, расширение Page Analyzer Vorlon.js), просто используйте инструменты разработчика:

( Посмотреть большую версию )
Наконец, отладка всплывающего окна немного сложнее, но хорошо объясняется в Отладка всплывающих окон Раздел документации.

( Посмотреть большую версию )
Публикация вашего расширения в каждом магазине
У каждого поставщика есть подробная документация о процессе, которым необходимо следовать, чтобы опубликовать ваше расширение в своем магазине. Все они используют сходные подходы. Вам необходимо упаковать расширение в определенный формат файла - в большинстве случаев это ZIP-подобный контейнер. Затем вы должны отправить его на выделенный портал, выбрать модель ценообразования и дождаться завершения процесса проверки. Если оно будет принято, ваше расширение будет загружаться в самом браузере любым пользователем, который посещает магазин расширений.
Вот различные процессы:
Обратите внимание, что отправка расширения Microsoft Edge в Магазин Windows в настоящее время ограничена. Обратитесь в команду Microsoft Edge с вашим запросом стать частью Магазина Windows, и они рассмотрят вас в будущем обновлении.
Я пытался поделиться как можно большей частью того, что я узнал, работая над нашими Расширение Vorlon.js Page Analyzer и это небольшое доказательство концепции.
Некоторые разработчики помнят боль, возникающую при работе с различными реализациями для создания своих расширений - будь то использование разных каталогов компоновки, работа с немного отличающимися API расширений или следование совершенно другим подходам, таким как расширения XUL Firefox или BHO Internet Explorer и ActiveX.
Удивительно видеть, что сегодня, используя наши обычные навыки работы с JavaScript, CSS и HTML, мы можем создавать отличные расширения, используя одну и ту же кодовую базу и для всех браузеров!
Не стесняйтесь пингуй меня в твиттере за любой отзыв.
Похожие
Браузер Вбрасывание: Опера против Храброго против Вивальди... расширения и блокировщик рекламы Opera не смогли заблокировать трекеры, введенные моим провайдером. К моему удивлению, Brave удалось остановить их самостоятельно без какого-либо специального фильтра . У Brave также есть «защита отпечатков пальцев» для пользователей с сенсорным экраном. Достаточно сказано. Vivaldi Вивальди имеет обычные функции безопасности браузера, такие как «Не отслеживать» Установите Google Chrome 75 на Debian, Ubuntu и Linux Mint
Браузер Google Chrome, разработанный компанией Google Inc., является бесплатным веб-браузером, лицензированным в соответствии с Условиями обслуживания Google Chrome. Согласно статистике и тенденциям Википедии (по состоянию на апрель 2019 года ), браузер Google Chrome имеет 70,05% общего использования, и мы можем сказать, что это не идеальный альтернативный браузер, но это лучший и широко используемый интернет-браузер, ПОЗИЦИОНИРОВАНИЕ В GOOGLE: Позиционирование в Google Maps
Камила Вылигала Результаты поиска в Google выглядят так: несколько объявлений AdWords, результаты с Google Maps, остальные - обычные результаты. Давайте сосредоточимся на втором пункте - Google Maps. Помимо классического применения этого инструмента (в виде карты или навигации), GM позволяет появляться и создавать видимость на местном рынке (благотворно влияя на ценность Microsoft Excel против Google Sheets: раскрытие таблицы
Каждый бизнес использует электронные таблицы. Годами, Майкрософт Эксель был очевидный выбор, но как программное обеспечение мигрирует в облако, Google Sheets появился как достойный противник. Некоторые из вещей, для Как Google Maps может предсказать трафик
... в Google Maps является, помимо встроенной функции навигации, возможность отображать трафик на нужном маршруте"> Одним из больших преимуществ Google Maps является, помимо встроенной функции навигации, возможность отображать трафик на нужном маршруте. Но как именно это работает? Часть этого ответа не порадует многих. Карты Google стали одной из самых популярных навигационных систем. Преимущества: использование ничего не стоит (по крайней мере, без денег), и данные очень актуальны. А Google Приложение позволяет запускать APK через Google Chrome на вашем ПК или ноутбуке
... расширения для браузера. Вы можете получить файлы для вашей конкретной операционной системы из Страница Github , Затем вы можете установить Chrome APK Packager на свой смартфон и начать собирать ваши любимые приложения и игры. Сообщите нам о своем опыте запуска приложений Android на ноутбуке Позиционирование на Google Maps (Google Maps)
... каждом возможном месте появлялись полные контактные данные компании, а также упоминание о ее местонахождении и предоставляемых услугах. В рамках построения ссылок я приобрел / создал: 8 ссылок из справочников компании (ссылки на точный якорь + бренд). 8 ссылок из каталогов страниц (ссылки на точный якорь + бренд). 5 ссылок на профили со ссылками dofollow (ссылки на чистый URL). 5 мини одностраничных страниц (бэкэнд на wix.com, смешанные Аккаунт в Google - без шуток с возрастом
Следующая запись относится к категории «крутая история», тем не менее, я призываю вас прочитать ее, потому что совершенно случайно из-за глупой ошибки вы можете потерять свой аккаунт или, по крайней мере, получить много неприятностей, запустив и отвинтив. На множестве сайтов, проектов, профессиональных коллег и других компаний я узнал одну вещь: личная учетная запись электронной почты никогда не работает так, как должна . Лучше всего сохранить себя на Магазин Google Play на Windows 10 Mobile благодаря хакерам
Одной из абсолютных новинок в грядущей Windows 10 Mobile станет возможность запуска приложений, ранее доступных исключительно для конкурентоспособной платформы Google Android. Все это благодаря проекту Astoria - программной платформе, которая облегчает перенос приложений между различными средами. Поэтому некоторые пользователи хотели получить полный доступ к Google Play Store через смартфон с Windows 10 Mobile. Польский хакер по имени Karov_mm объявил, что он может это сделать. На данный Приложение Google News предоставляет вам всю необходимую информацию
... в которой мы ищем в App Store и Google Play Store лучшие приложения недели. Проверять, выписываться App Attack каждое воскресенье для последних. На Google I / O 2018 компания анонсировала множество новых функций для своей операционной системы Android P, Google Assistant, Wear OS и многих других. Технический титан также представил свой Клавиатуры для Windows 8
Когда версия Windows 8 RTM появилась 26 октября, в день ее выпуска, также было объявлено о выпуске нового оборудования для этой системы. Microsoft анонсировала несколько новых продуктов в сегменте клавиатур и мышей, но, к сожалению, новые устройства не были настроены для работы с сенсорными клавишами или клавишами, которые предоставляют доступ к так называемым. Шарм Бар. Новые клавиатуры практически не вводят ничего нового в этом сегменте. Это просто стандартные устройства, которые имеют
Комментарии
Используете ли вы какие-либо браузеры, кроме обычного трио IE, Firefox и Chrome?Используете ли вы какие-либо браузеры, кроме обычного трио IE, Firefox и Chrome? Если да, то какой и почему он тебе нравится? Читайте также: 10 автономных браузеров для Windows - лучший из 1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS?
1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS? Когда ваш iPhone, iPad или iPod touch автоматически загрузят пакет прошивки, вам будет отправлено уведомление о том, что вы можете обновить систему ваших устройств iOS. Что раздражает людей, так это то, что это уведомление может появляться снова и снова, независимо от того, когда вы откроете свой iPhone, оно будет там. Итак, мы можем сами установить обновление iPhone? Шаг 1: Идите и найдите ваш Знаете ли вы, что названия популярных брендов, таких как Google, Apple и Coca-Cola, были созданы случайно?
Знаете ли вы, что названия популярных брендов, таких как Google, Apple и Coca-Cola, были созданы случайно? Представьте себе нескольких сотрудников в офисе, которые в течение нескольких часов пытаются придумать название компании. В результате их имя было вдохновлено ... математикой и ошибочным вводом одного из сотрудников! Так появился Google, хотя было много теорий об истории создания имен! Это было похоже на Twitter, который Вам нужен совет для вашего сайта?
Вам нужен совет для вашего сайта? щелчок здесь , Дисплей Clixado Публикации статей в сильных журналах и блогах Мы сотрудничаем с бесчисленным количеством издателей и блоггеров и поэтому можем предложить статьи в более чем 4000 блогах практически на все темы: - Устойчивое создание ссылок, нет SEO сети - Значения высокой видимости, нет просроченных Но как насчет того, чтобы дать нам один фантастический главный экран вместо одного плохого и один совершенно бесполезный?
Но как насчет того, чтобы дать нам один фантастический главный экран вместо одного плохого и один совершенно бесполезный? Было гораздо интереснее. Хотите телефон, который выделяется? Посмотрите на LG V10 - подарок для любителей музыки! » Prisguide.no является коммерческим партнером Teknisk Ukeblad Media. Они предоставляют Серьезная ошибка со стороны Microsoft или просто совпадение с нами?
Серьезная ошибка со стороны Microsoft или просто совпадение с нами? Оставим этот вопрос как риторический. Если мы говорим о запуске, мы можем увидеть несколько новых пунктов в меню, например, ссылку на проводник Windows или добавление желтых карточек на рабочий стол (вместо того, чтобы прилипать к монитору). Кстати, интересно узнать, почему было принято решение отделить его от гаджетов для боковой панели (боковой панели Windows) и для чего она предназначена. Старые программы - Рассматривает ли команда разработчиков Chrome визуальную индикацию в строке адреса браузера для URI данных?
Рассматривает ли команда разработчиков Chrome визуальную индикацию в строке адреса браузера для URI данных? Это помогло бы победить эту атаку, потому что в настоящее время нет никакой визуальной индикации чего-либо неправильного при просмотре URI фишинговых данных. Стоит отметить, что в настоящее время система безопасного просмотра не может обнаружить вредоносные URI данных, поскольку в настоящее время она ориентирована на традиционные URL-адреса путей к хостам. Кто сможет лучше использовать управление данными, большими данными, чтобы предлагать клиентам новые продукты?
Кто сможет лучше использовать управление данными, большими данными, чтобы предлагать клиентам новые продукты? Будут ли они классическими производственными компаниями или, вернее, интернет-компаниями, которые будут использовать традиционные заводы в качестве внешних мастерских? У Германии есть шанс выиграть этот бой и возглавить соревнование », - сказала Ангела Меркель недавно на Конгрессе Центрального союза электротехнической промышленности (ZVEI). Несмотря на риторику Кто-нибудь из них вдохновил вас на создание собственной композиции?
Кто-нибудь из них вдохновил вас на создание собственной композиции? Или, может быть, вы уже закончили террасу подобным образом? Поделитесь своими впечатлениями в комментариях! Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет?
Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет? Ответ на эти вопросы вы найдете в следующем руководстве. Какие условия должны быть выполнены, чтобы получить это пособие?
Какие условия должны быть выполнены, чтобы получить это пособие? Каковы варианты его оплаты и в чем разница между Arbeitslosengeld I и Arbeitslosengeld II? Люди, которые работают или остаются в Германии, могут получить два вида пособий по безработице - Arbeitslosengeld I (ALG I) и Arbeitslosengeld II (ALG II, также известный как Harz IV). Каковы условия предоставления Arbeitslosengeld I? Для получения выплаты пособия необходимо: Лицо,
Com/cognitive-services/en-US/sign -up?
ReturnUrl = / cognitive-services / en-us / подписки?
Com/cognitive-services/en-US/sign -up?
ReturnUrl = / cognitive-services / en-us / подписки?
Но как именно это работает?
Используете ли вы какие-либо браузеры, кроме обычного трио IE, Firefox и Chrome?
Если да, то какой и почему он тебе нравится?
1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS?
1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS?
Итак, мы можем сами установить обновление iPhone?