- Что такое Composer и почему вы должны его использовать
- Установите Composer
- Структура конфигурационных файлов
- composer.json
- composer.lock
- / поставщика
- хранилище
- посылки
Composer - менеджер пакетов для проектов PHP. Его использование экономит время при поиске библиотек и гарантирует согласованность сред, что важно при работе с другими людьми. Побочным эффектом использования Composer является чистый репозиторий и общий порядок в коде. Если вы хотите знать, как начать работать с ним и как использовать его в своих проектах WordPress, то эта серия для вас.
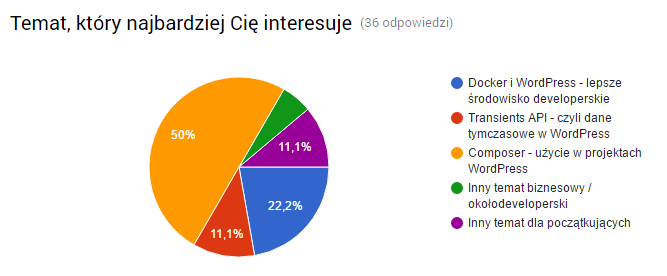
последняя статья Я спросил в опросе, какая тема вас больше всего интересует. Результаты опроса меня немного удивили, но, подумав об этом, я пришел к выводу, что о Composer мало что говорится в контексте WordPress. По крайней мере, я не слышал много. Вот где может возникнуть интерес к предмету.

Результаты опроса, вопрос о котором эта статья должна быть
Как вы можете видеть, вторая тема в заказе - это Докер, который я с удовольствием напишу, потому что это моя новая любовь (не говорите моей жене).
Из-за размера темы я разделил эту статью на несколько частей. В этом вы узнаете, что такое Composer и с чем его есть.
Что такое Composer и почему вы должны его использовать
Как я уже упоминал во введении, Composer - менеджер пакетов для PHP. Более конкретно, менеджер зависимостей ( Dependency Manager for PHP ).
Его функция лучше всего описана на примере. Вы когда-нибудь использовали Font Awesome в своем проекте? Или Bootstrap? Как выглядел импорт этих библиотек для вашего проекта? Вы искали сайт проекта, скачали файлы, скопировали их в проект и отправили в хранилище в вашей комиссии?
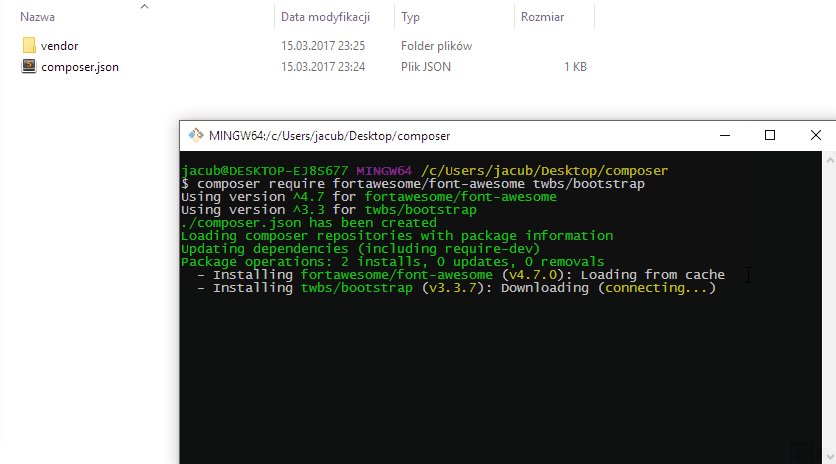
Если так, что вы говорите, чтобы войти в консоль:
композитор требует twbs / bootstrap fortawesome / font-awesome
Да, эта команда только что загрузила в проект последнюю версию Bootstrap и Font Awesome. Мне даже не нужно было ничего делать заранее, чтобы иметь возможность загружать эти пакеты (за исключением, конечно, установки самого Composer).

Признайся, это выглядит хорошо.
Установите Composer
Если приведенная выше презентация убедила вас, не стесняйтесь и установите Composer на свой компьютер. Просто иди в страница проекта и вы выполните все шаги, необходимые для установки. Существует также установщик для Windows.
После установки вы можете вызвать команду где угодно:
композитор - версия
Чтобы увидеть, все ли работает правильно. Если это так, вы увидите информацию о версии Composer, которую вы в данный момент установили.
Структура конфигурационных файлов
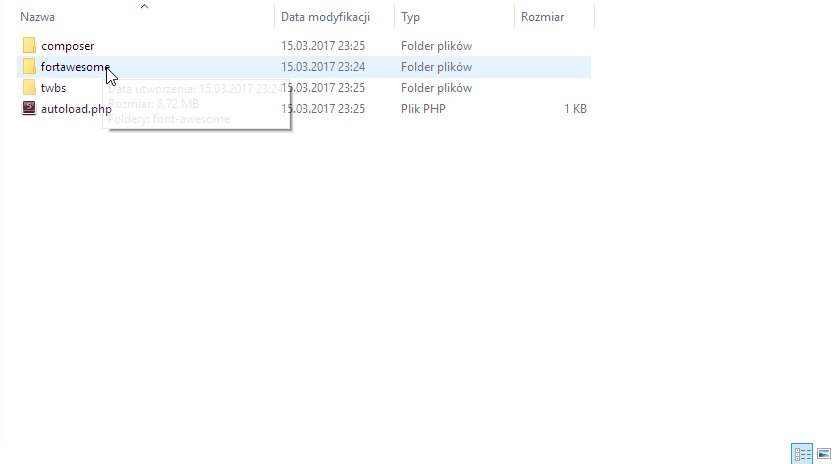
Так что же конкретно произошло после выполнения команд установки Bootstrap и Font Awesome? Почему библиотеки отображаются в каталоге vendor , а корневыми файлами являются новые файлы composer.json и composer.lock ? Я хочу объяснить.
composer.json
Файл composer.json содержит всю информацию о проекте, то есть его имя, автора и библиотеку, от которой он зависит . Именно здесь менеджер зависимостей прошивается. Наш псевдопроект зависит от Bootstrap и Font Awesome.
Из-за того, что я бросил только команду для установки пакетов в консоль, файл содержит не более:
{"require": {"twbs / bootstrap": "^ 3.3", "fortawesome / font-awesome": "^ 4.7"}}
Так что наши зависимости такие-то и такие-то в такой-то версии. Обозначения версий - это целая масса и я мог бы также ввести каждого разработчика , то есть текущую версию разработчика.
Но если бы я сделал сначала:
композитор иници
Было бы возможно определить все параметры вашего пакета (проекта) в интерактивной форме.
composer.lock
Это файл, который закрывает текущую конфигурацию. Предположим, что версии пакетов в composer.json определены как стабильные . Сегодня стабильный может означать версию 1.0.0, а завтра 1.1.0.
Этот файл гарантирует, что наши коллеги устанавливают ту же версию, что и мы, независимо от того, когда они присоединяются к проекту.
В настоящее время используемые версии, конечно, могут быть обновлены с помощью команды:
обновление композитора
Что, конечно, также обновляет файл composer.lock .
/ поставщика
Это каталог по умолчанию, в который Composer устанавливает свои зависимости. Это самый популярный вариант, практически всегда используемый. Это не означает, однако, что этот путь не может быть изменен. Отсюда объект config, который имеет поле vendor-dir . Конечно, этот объект находится в файле composer.json .
Давайте предположим, что я хотел бы установить свои зависимости в каталоге deps . Мой файл конфигурации будет выглядеть так:
{"config": {"vendor-dir": "deps"}, "require": {"twbs / bootstrap": "^ 3.3", "fortawesome / font-awesome": "^ 4.7"}}
хранилище
Я слышу критику на расстоянии в отношении того факта, что, по моему мнению, хранилище более чистое с помощью Composer, и он установил все, как оно вылетает из хранилищ пакетов. Включая файлы лицензий, файлы readme и исходные файлы.
Помните, однако, что с помощью Composer вы не отправляете все это в хранилище! Все, что вам нужно отправить, это composer.json и composer.lock . Остальные ваши коллеги установят себя локально. И кроме того, Node.js генерирует еще больше "мусора" :)
посылки
Естественный вопрос, который может прийти вам в голову, - откуда взять пакеты. Самый простой ответ: отовсюду!
Серьезно, если только у GitHub есть свой репозиторий, вы можете его использовать. Для этого вам потребуется определить дополнительный объект репозиториев в файле composer.json , но вы можете это сделать.
Если автор удостоверился, что его пакет был прост в установке, то пакет будет доступен в Packagist в репозитории Composer. Там вы можете поместить в поисковик то, что ищете, и сразу же получите ответ, если есть простой в установке пакет.
Важная информация заключается в том, что Packagist не является полноценным хранилищем. Каждый проект должен иметь публичный репозиторий, будь то на GitHub или BitBucket или где-либо еще.
Если вы не хотите делиться своими пакетами со всем миром, вы также можете использовать его Частный Packagist Однако это платный вариант.
В этой статье обсуждаются только основные проблемы, связанные с Composer, но мне кажется, что он достаточно прочный, чтобы вы могли начать использовать его в своих плагинах или темах с сегодняшнего дня.
Во второй части я буду обсуждать тему управления пакетом WordPress и установки тем и плагинов.
Похожие
Что такое пипсы?Пип является аббревиатурой от «Процент в баллах» - процент в баллах Один пункт (или пункт) - это наименьшее возможное изменение цены, которое может переместить рынок. Большинство валют указаны с четвертым десятичным знаком Значение пункта будет меняться в зависимости от выбранного объема Пипс - это наименьшее возможное значение, на которое может измениться цена инструмента. Пипсы также известны Что такое Ubuntu?
Однако работающая система будет работать немного медленнее, чем установлена. Тем не менее, это очень полезная функция, которую следует использовать перед принятием решения об установке. Установленная система имеет практически все, что вы можете ожидать. Существует веб-браузер (Mozilla Firefox), офисный пакет и мультимедийные программы для воспроизведения музыки, фильмов, просмотра фотографий и т. Д. Некоторые из программ также известны пользователям Windows и OS X, некоторые из них будут Альтернатива NAS FritzBox: Что может сетевое хранилище?
... файловыми системами FAT32, NTFS и EXT3. В тесте мы используем NTFS, поскольку FAT32 не может обрабатывать большие файлы размером более 4 ГБ. После форматирования Fritzbox сразу распознает память для функции NAS. Это автоматически активирует протокол SMB для общего доступа к сети под Windows. Для теста нам не нужен доступ через FTP, поэтому в соответствующем флажке нет галочки. Наконец, для завершения индексации памяти необходимо нажать кнопку, не созданную в разделе Сколько стоит безопасная семья? Это зависит от оператора
Развитие технологий создало идеальные условия, чтобы сделать жизнь более безопасной, и люди, которые хотят защитить себя, свою семью и свое имущество, получают дополнительные возможности. Мобильные операторы, которые предлагают услуги локализации, страхования или мониторинга, также отвечают требованиям этих людей. В настоящее время наиболее продвинутой системой на польском телекоммуникационном рынке является услуга «Безопасная семья» (также известная как Бесплатное интернет-телевидение - это законно?
... илось много сайтов, транслирующих телевизионный сигнал и позволяющих смотреть наши любимые программы с вашего компьютера. Стоит задуматься над тем, что же называется «Бесплатное» интернет-телевидение и является ли оно полностью легальным. Что такое интернет-телевидение? Телевизионная станция широко рассматривается как интернет-телевидение, которое делает свои программы доступными на веб-сайтах (например, Ipla или Player), или людьми, готовящими специальный контент для Что нового в Windows 10: виртуальные рабочие столы
Виртуальные рабочие столы являются огромным сюрпризом среди многих специалистов. Никто не ожидал такого шага со стороны Microsoft, больше всего задавался вопросом, действительно ли это операционная система Windows, или была какая-то ошибка. Аккумулятор ноутбука работает недолго? Проверьте, что делать.
В нашем магазине мы часто слышим от покупателей вопрос: как долго ноутбук будет работать на новом аккумуляторе? Трудно ответить на этот вопрос однозначно, потому что многие факторы будут решать его. Начиная с емкости аккумулятора и качества его элементов, технических характеристик ноутбука и его «заводского» аппетита на электроэнергию через операционную систему, подключенные периферийные Выпуская с уверенностью
Некоторые люди говорят, что мы выпускаем sitespeed.io слишком часто. Это отчасти верно. Мы выпускаем часто, но не выпускаем слишком часто :) Мы выпускаем новые функции, так как они выполняются в течение последних 4,5 лет (sitespeed.io исполнится 5 лет в октябре!). У нас были некоторые ошибки, но мы разработали систему, в которой мы обычно их обнаруживаем перед выпуском. Если у вас возникли проблемы с отслеживанием при обновлении и выпуске, следуйте инструкциям Я согласился, что мы никогда не будем снова вместе, так почему я не могу забыть?
Почему старые прелести и любовь возвращаются, даже если они ушли в прошлое? Прикрепление к изображению этого «Единого» является своего рода побегом от того, что не играет в нынешних отношениях. Когда это трудно, вы можете начать оглядываться назад и фантазировать об отношениях, которые могли быть, но не были. Чем дальше от разрыва со старой любовью, тем более идеалистичной может быть ее картина в фантазии. Существует тоска и сожаление по поводу нереализованных возможностей. Как использовать PS4 DualShock 4 для игр на ПК
... ие комиссии по ссылкам на этой странице. Условия эксплуатации , Назад, когда Sony впервые объявила, что DualShock 4 будет работать с Windows , Геймеры ПК по всему интернету приветствовали в унисон. К сожалению, это не совсем то, что мы ожидали. Хотя это правда, что контроллер PS4 распознается 8 вдохновляющих портфолио цифрового искусства и почему они работают
Наличие организованного портфолио цифрового искусства на едином центральном веб-сайте - отличный способ продвижения вашей работы. Многие цифровые художники делятся своими работами в интернете различными способами: несколько изображений на ArtStation здесь, пост в Facebook, случайные серии в Instagram или Tumblr ... Это может взволновать поклонников и потенциальных клиентов во время публикации, но через несколько месяцев линия, часто невозможно найти их снова. Наличие веб-сайта
Комментарии
Даже если вы не поделились своими результатами в Интернете, в глубине души вы все еще чувствуете себя самодовольным, потому что Что вы должны есть на обед?Источник бесперебойного питания ИБП - это устройство, которое появляется в сознании пользователей как базовое оборудование в тех местах, где данные являются ценностью. Мы представляем руководство, описывающее основные функции источники бесперебойного питания , Мы предлагаем, какой блок ИБП выбрать для вашего дома, офиса или серверной комнаты. Что такое ИБП для компьютера? «Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет?
«Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет? Я этого не сделал. Я создал его для новой технологии, которая будет иметь много текущих и будущих итераций. что мы еще не до конца понимаем ", - сказал он. Он верит, что его инвестиции окупятся, даже если криптовалюта потерпит крах. «Международный спрос на электроэнергию и сети для вычислительного пространства растет так быстро, что я очень Почему вы должны использовать презентации Google?
Почему вы должны использовать презентации Google? Потому что это отличный инструмент для работы в Интернете, сочетающий преимущества работы в облаке с решениями, известными из автономного приложения. Создание слайдов очень интуитивно и быстро. Кроме того, мы можем пригласить вас поработать несколькими способами, которые вместе с нами могут работать над документом. Нам также не нужно беспокоиться о том, что наша работа где-то будет потеряна, потому что все изменения автоматически сохраняются на Захватывающе, потому что вы получаете представление о том, что произойдет через пару месяцев, и пытаетесь, потому что, кто не хочет новую видеокарту прямо сейчас?
Захватывающе, потому что вы получаете представление о том, что произойдет через пару месяцев, и пытаетесь, потому что, кто не хочет новую видеокарту прямо сейчас? В конечном счете, для крупнейшего по объему рынка NVIDIA это означает, что нужно немного подождать. Но после этого ожидания вот мы: GP106, сердце GeForce GTX 1060. Объявлено в начале июля Основной графический процессор NVIDIA для энтузиастов Какой будет структура и какие библиотеки Javascript вы будете использовать: MooTools или jQuery?
Какой будет структура и какие библиотеки Javascript вы будете использовать: MooTools или jQuery? PHP, .Net или Rails? WordPress или Drupal? Эти решения должны быть приняты на ранних стадиях проекта. Подготовьте стратегию после запуска нового сайта. Ваша работа не заканчивается созданием хорошего сайта. Вы должны подготовить план продвижения в средствах массовой информации, PR-кампанию и сообщения в блоге. Публикуйте маркетинговый контент на этих каналах не 2. Что такое служебный тег и как его найти в моей системе?
2. Что такое служебный тег и как его найти в моей системе? Dell Service Tag - это семизначный уникальный идентификатор для каждого продукта Dell. В дополнение к метке обслуживания есть код экспресс-обслуживания , 10-значный числовой вариант метки службы. Чтобы идентифицировать свою систему для Dell, вы должны предоставить хотя бы один из этих номеров тегов, чтобы отправить запрос на обслуживание в службу технической поддержки «что вы можете продемонстрировать», «какие замечательные источники вы нашли?
«что вы можете продемонстрировать», «какие замечательные источники вы нашли?»), фактические продажи (как заставить людей купить ваш продукт и фактически сделать это). В этом последнем аспекте я вижу самую сильную часть книги - ее авторы эффективно опровергли методы, которые многие «мастера» электронного бизнеса используют в Польше. Во время чтения приводятся конкретные примеры того, как НЕ продвигать свои работы. Примеры, которые очень часто встречаются на различных сайтах о зарабатывании денег Но наверняка вы уже столкнулись с запретом на YouTube, так что вы не могли вызвать видео, верно?
Но наверняка вы уже столкнулись с запретом на YouTube, так что вы не могли вызвать видео, верно? В этом случае VPN предлагает решение, например. Но один за другим. Прежде всего, VPN-соединение меняет способ передачи ваших данных. В отличие от обычного, вы подключаете свой компьютер к VPN-серверу в США, например, для доступа к веб-сайту. Благодаря этому соединению вы отправляете свои данные, так сказать, через безопасный туннель, который шифрует весь ваш поток данных и делает Вы едите перловую крупу, с чем или что вы ей даете?
Вы едите перловую крупу, с чем или что вы ей даете? Я наливаю один стакан перловой крупы на сито, тщательно ополаскиваю его под краном, пока не начнет вытекать чистая вода. Я наливаю 3 стакана воды в кастрюлю. Я наливаю соль в ложку или два масла и варю ее под крышкой. Я бросаю крупу, смешиваю и накрываю. Я снова уменьшаю газ до крошечной воды от повторного кипения. Я готовлю около 15-20 минут в зависимости от веса крупы. Я не смешиваюсь во время. Выключив газ, оставьте крупу Иногда вы случайно получаете продукт, начинаете его использовать и чувствуете полное возбуждение, трепет и затем абсолютную любовь?
Иногда вы случайно получаете продукт, начинаете его использовать и чувствуете полное возбуждение, трепет и затем абсолютную любовь? Звучит хорошо, правда? А что если добавить, что продукт, помимо фантастического воздействия на кожу, также обладает божественным составом, неземным ароматом и не стоит миллиона монет ...? Заинтересовались? Так что оставайтесь до конца. Сегодня я представляю вам мою любимую. Начнем с того, что я получил масло от Что вы должны помнить?
Что вы должны помнить? В случае стеклянных изделий - стоит использовать наклейку с предупреждением «Осторожно стекло». В случае товаров, которые нельзя перевернуть - стоит использовать наклейку с предупреждением «вверх / вниз». Товары не могут торчать за поддоном. Необходимо исключить пустое пространство, оставшееся после упаковки товара (желательно наполнителя). Некоторые курьерские компании подробно указывают условия упаковки отправлений. Вы можете найти их в следующих
Вы когда-нибудь использовали Font Awesome в своем проекте?
Или Bootstrap?
Как выглядел импорт этих библиотек для вашего проекта?
Вы искали сайт проекта, скачали файлы, скопировали их в проект и отправили в хранилище в вашей комиссии?
Что такое интернет-телевидение?
Аккумулятор ноутбука работает недолго?
В нашем магазине мы часто слышим от покупателей вопрос: как долго ноутбук будет работать на новом аккумуляторе?
Почему старые прелести и любовь возвращаются, даже если они ушли в прошлое?
Что такое ИБП для компьютера?
«Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет?