- Вступление в Понимание DOM серии, мы обсудили дерево DOM и как доступ , траверс ,...
- Встроенные атрибуты обработчика событий
- Свойства обработчика событий
- Слушатели событий
- Общие события
- События мыши
- События клавиатуры
- Объекты событий
- Заключение
Вступление
в Понимание DOM серии, мы обсудили дерево DOM и как доступ , траверс , добавить и удалить , а также модифицировать узлы и элементы, использующие Консоль разработчика ,
Несмотря на то, что на данный момент мы можем вносить практически любые изменения в DOM, с точки зрения пользователя, это не очень полезно, потому что мы вносим изменения только вручную. Узнав о событиях, мы поймем, как все связать воедино для создания интерактивных веб-сайтов.
События - это действия, которые происходят в браузере и могут быть инициированы пользователем или самим браузером. Ниже приведены несколько примеров общих событий, которые могут произойти на веб-сайте:
- Страница заканчивается загрузкой
- Пользователь нажимает кнопку
- Пользователь наводит курсор на выпадающий список
- Пользователь отправляет форму
- Пользователь нажимает клавишу на клавиатуре
Кодируя ответы JavaScript, которые выполняются на событие, разработчики могут отображать сообщения для пользователей, проверять данные, реагировать на нажатие кнопки и многие другие действия.
В этой статье мы рассмотрим обработчики событий, прослушиватели событий и объекты событий. Мы также рассмотрим три различных способа написания кода для обработки событий и несколько наиболее распространенных событий. Узнав о событиях, вы сможете сделать более интерактивный веб-интерфейс для конечных пользователей.
Обработчики событий и слушатели событий
Когда пользователь нажимает кнопку или нажимает клавишу, происходит событие. Это называется событие нажатия или событие нажатия клавиши, соответственно.
Обработчик события - это функция JavaScript, которая запускается при возникновении события.
Прослушиватель событий присоединяет адаптивный интерфейс к элементу, который позволяет этому конкретному элементу ждать и «прослушивать» указанное событие.
Есть три способа назначить события элементам:
- Встроенные обработчики событий
- Свойства обработчика событий
- Слушатели событий
Мы рассмотрим все три метода, чтобы убедиться, что вы знакомы с каждым способом запуска события, а затем обсудим плюсы и минусы каждого метода.
Встроенные атрибуты обработчика событий
Чтобы начать изучение обработчиков событий, сначала рассмотрим встроенный обработчик событий . Давайте начнем с очень простого примера, который состоит из элемента кнопки и элемента ap. Мы хотим, чтобы пользователь нажал кнопку, чтобы изменить текстовое содержимое p.
Давайте начнем с HTML-страницы с кнопкой в теле. Мы будем ссылаться на файл JavaScript, к которому добавим код чуть позже.
events.html
<! DOCTYPE html> <html lang = "en-US"> <head> <title> События </ title> </ head> <body> <! - Кнопка добавления -> <button> Нажмите меня </ button > <p> Попробуйте изменить меня. </ p> </ body> <! - Ссылочный файл JavaScript -> <script src = "js / events.js"> </ script> </ html>
Непосредственно на кнопку мы добавим атрибут с именем onclick. Значением атрибута будет созданная нами функция с именем changeText ().
events.html
<! DOCTYPE html> <html lang = "en-US"> <head> <title> События </ title> </ head> <body> <button onclick = "changeText ()"> Нажмите меня </ button> < p> Попробуйте изменить меня. </ p> </ body> <script src = "js / events.js"> </ script> </ html>
Давайте создадим наш файл events.js, который мы поместили в каталог js / здесь. В нем мы создадим функцию changeText (), которая изменит textContent элемента p.
JS / events.js
// Функция для изменения текстового содержимого абзаца const changeText = () => {const p = document.querySelector ('p'); p.textContent = "Я изменился из-за встроенного обработчика событий."; }
Когда вы впервые загрузите events.html, вы увидите страницу, которая выглядит следующим образом:

Однако, когда вы или другой пользователь нажимаете на кнопку, текст тега p изменится с Попробовать изменить меня. Я изменился из-за встроенного обработчика событий.

Встроенные обработчики событий - это простой способ начать понимать события, но их, как правило, не следует использовать вне тестирования и в образовательных целях.
Вы можете сравнить встроенные обработчики событий со встроенными стилями CSS в элементе HTML. Гораздо более практично поддерживать отдельную таблицу стилей классов, чем создавать встроенные стили для каждого элемента, так же как более целесообразно поддерживать JavaScript, который обрабатывается полностью через отдельный файл сценария, чем добавлять обработчики для каждого элемента.
Свойства обработчика событий
Следующий шаг от встроенного обработчика событий - это свойство обработчика событий . Это работает очень похоже на встроенный обработчик, за исключением того, что мы устанавливаем свойство элемента в JavaScript вместо атрибута в HTML.
Настройка будет такой же, за исключением того, что мы больше не включаем onclick = "changeText ()" в разметку:
events.html
... <body> <button> Нажмите меня </ button> <p> Я изменю. </ p> </ body> ...
Наша функция также останется схожей, за исключением того, что теперь нам нужно получить доступ к элементу кнопки в JavaScript. Мы можем просто получить доступ к onclick так же, как и к стилю, идентификатору или любому другому свойству элемента, а затем назначить ссылку на функцию.
JS / events.js
// Функция для изменения текстового содержимого абзаца const changeText = () => {const p = document.querySelector ('p'); p.textContent = "Я изменился из-за свойства обработчика событий."; } // Добавить обработчик события как свойство элемента кнопки const button = document.querySelector ('button'); button.onclick = changeText;
Примечание. Обработчики событий не следуют соглашению camelCase, которого придерживается большая часть кода JavaScript. Обратите внимание, что код включен, а не включен.
При первой загрузке страницы браузер отобразит следующее:

Теперь, когда вы нажмете кнопку, она будет иметь тот же эффект, что и раньше:

Обратите внимание, что при передаче ссылки на функцию в свойство onclick мы не включаем скобки, так как мы не вызываем функцию в этот момент, а только передаем ссылку на нее.
Свойство обработчика событий несколько более легко обслуживаемо, чем встроенный обработчик, но оно по-прежнему страдает некоторыми из тех же препятствий. Например, попытка установить несколько отдельных свойств onclick приведет к перезаписи всех, кроме последнего, как показано ниже.
JS / events.js
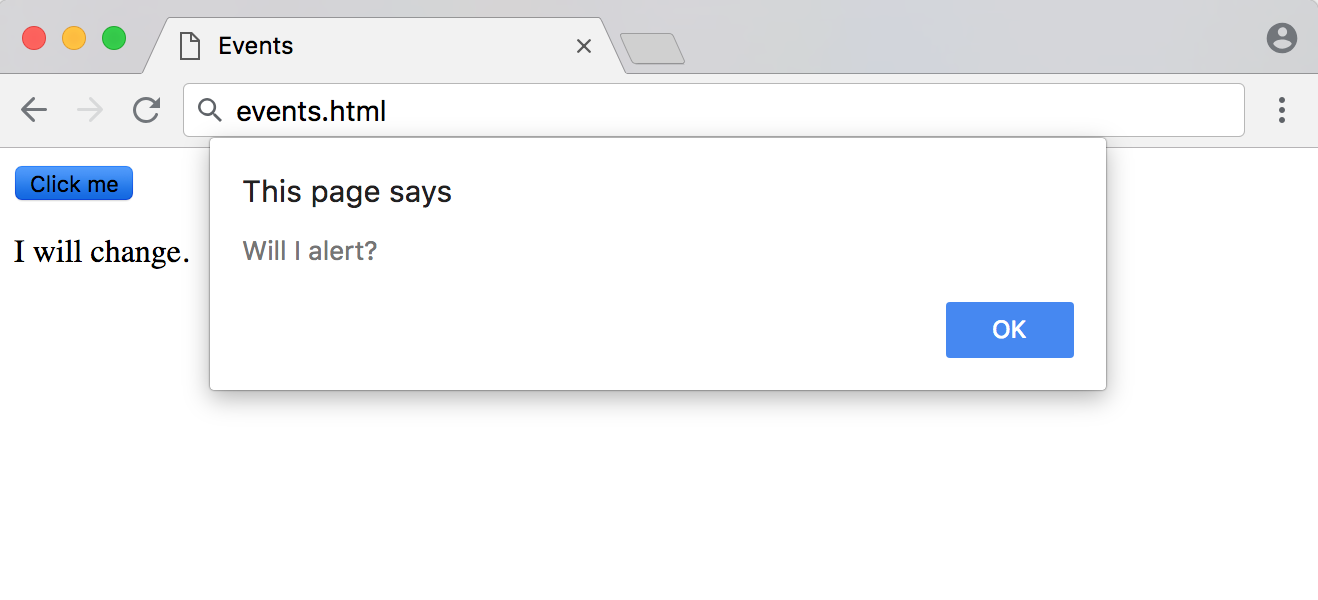
const p = document.querySelector ('p'); const button = document.querySelector ('button'); const changeText = () => {p.textContent = "Буду ли я менять?"; } const alertText = () => {alert ('Буду ли я предупреждать?'); } // События могут быть перезаписаны button.onclick = changeText; button.onclick = alertText;
В приведенном выше примере нажатие кнопки будет только отображать предупреждение, а не изменять текст p, поскольку код alert () был последним, добавленным в свойство.

С пониманием как встроенных обработчиков событий, так и свойств обработчиков событий, давайте перейдем к прослушивателям событий.
Слушатели событий
Последнее дополнение к обработчикам событий JavaScript - слушатели событий. Слушатель событий отслеживает событие в элементе. Вместо того, чтобы назначать событие непосредственно свойству элемента, мы будем использовать метод addEventListener () для прослушивания события.
addEventListener () принимает два обязательных параметра - событие, которое он ожидает, и функцию обратного вызова слушателя.
HTML-код для нашего прослушивателя событий будет таким же, как в предыдущем примере.
events.html
... <button> Нажмите меня </ button> <p> Я изменю. </ p> ...
Мы по-прежнему будем использовать ту же функцию changeText (), что и раньше. Мы прикрепим метод addEventListener () к кнопке.
JS / events.js
// Функция для изменения текстового содержимого абзаца const changeText = () => {const p = document.querySelector ('p'); p.textContent = "Я изменился из-за прослушивателя событий."; } // Прослушивание события щелчка const button = document.querySelector ('button'); button.addEventListener ('click', changeText);
Обратите внимание, что в первых двух методах событие click упоминалось как onclick, но в случае прослушивателей событий оно упоминалось как click. Каждый слушатель события бросает на слово. В следующем разделе мы рассмотрим другие примеры других типов событий.
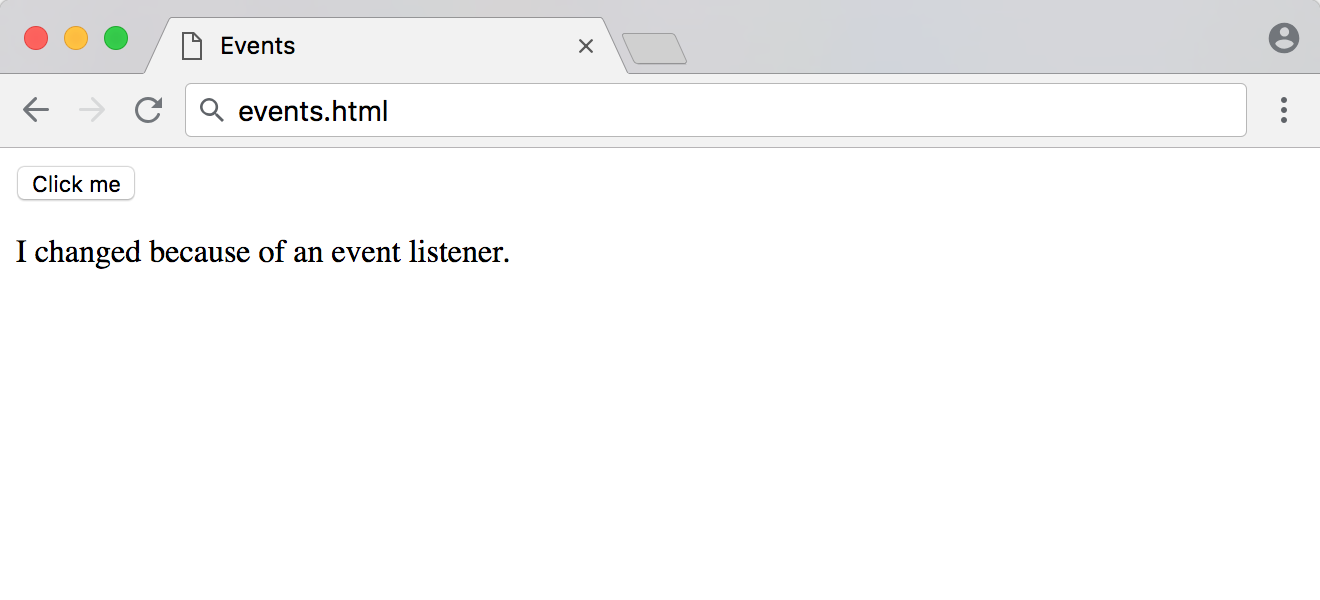
Когда вы перезагрузите страницу с кодом JavaScript выше, вы получите следующий вывод:

На первый взгляд, слушатели событий кажутся очень похожими на свойства обработчика событий, но у них есть несколько преимуществ. Мы можем установить несколько прослушивателей событий для одного элемента, как показано в примере ниже.
JS / events.js
const p = document.querySelector ('p'); const button = document.querySelector ('button'); const changeText = () => {p.textContent = "Буду ли я менять?"; } const alertText = () => {alert ('Буду ли я предупреждать?'); } // К одному событию и элементу можно добавить несколько слушателей button.addEventListener ('click', changeText); button.addEventListener ('click', alertText);
В этом примере сработают оба события, предоставляя пользователю как предупреждение, так и измененный текст после нажатия на предупреждение.
Часто анонимные функции будут использоваться вместо ссылки на функцию в прослушивателе событий. Анонимные функции - это функции, которые не названы.
// Анонимная функция в прослушивателе событий button.addEventListener ('click', () => {p.textContent = "Буду ли я менять?";});
Также возможно использовать функцию removeEventListener () для удаления одного или всех событий из элемента.
// Удалить функцию оповещения из элемента button button.removeEventListener ('click', alertText);
Кроме того, вы можете использовать addEventListener () для документа и объекта окна.
Слушатели событий в настоящее время являются наиболее распространенным и предпочтительным способом обработки событий в JavaScript.
Общие события
Мы узнали о встроенных обработчиках событий, свойствах обработчиков событий и прослушивателях событий, используя событие click, но в JavaScript есть еще много событий. Мы рассмотрим некоторые из наиболее распространенных событий ниже.
События мыши
События мыши являются одними из наиболее часто используемых событий. Они относятся к событиям, которые включают нажатие кнопок мыши или зависание и перемещение указателя мыши. Эти события также соответствуют эквивалентным действиям на сенсорном устройстве.
Событие Описание click Запускается при нажатии и отпускании мыши на элементе dblclick Запускается при двойном щелчке по элементу mouseenter Вызывается, когда указатель входит в элемент. Mouseleave Запускается, когда указатель покидает элемент. Перемещение мыши происходит при каждом перемещении указателя внутри элемента.
Щелчок - это составное событие, которое состоит из комбинированных событий mousedown и mouseup, которые запускаются, когда кнопка мыши нажимается или поднимается соответственно.
Использование mouseenter и mouseleave в тандеме воссоздает эффект наведения, который сохраняется до тех пор, пока указатель мыши находится на элементе.
События формы - это действия, относящиеся к формам, например, выбор или невыбранность элементов ввода и отправка форм.
Описание события submit Срабатывает, когда форма отправляется, фокус Срабатывает, когда элемент (например, вход) получает размытие фокуса. Срабатывает, когда элемент теряет фокус.
Фокус достигается при выборе элемента, например, с помощью щелчка мыши или перехода к нему с помощью клавиши TAB.
JavaScript часто используется для отправки форм и отправки значений на внутренний язык. Преимущество использования JavaScript для отправки форм заключается в том, что для отправки формы не требуется перезагрузка страницы, а JavaScript можно использовать для проверки необходимых полей ввода.
События клавиатуры
События клавиатуры используются для обработки действий клавиатуры, таких как нажатие клавиши, поднятие клавиши и удержание клавиши.
Описание события keydown Срабатывает один раз при нажатии клавиши keyup Срабатывает один раз при отпускании клавиши нажатие кнопки непрерывно, пока нажата кнопка
Хотя они выглядят одинаково, события нажатия клавиш и нажатия клавиш не имеют доступа ко всем одинаковым клавишам. В то время как нажатие клавиши будет подтверждать каждую нажатую клавишу, нажатие клавиши будет пропускать клавиши, которые не производят символ, например, SHIFT, ALT или DELETE.
События клавиатуры имеют особые свойства для доступа к отдельным клавишам.
Если параметр, известный как объект события, передается в прослушиватель событий, мы можем получить доступ к дополнительной информации о действии, которое имело место. Три свойства, которые относятся к объектам клавиатуры, включают keyCode, key и code.
Например, если пользователь нажимает букву клавишу на клавиатуре, появятся следующие свойства, относящиеся к этой клавише:
Свойство Описание Пример keyCode Число, относящееся к клавише 65. Представляет имя символа, код. Представляет физическую нажатую клавишу. KeyA
Чтобы показать, как собирать эту информацию через консоль JavaScript, мы можем написать следующие строки кода.
// Проверка свойств keyCode, key и code document.addEventListener ('keydown', event => {console.log ('key:' + event.keyCode); console.log ('key:' + event.key) ; console.log ('code:' + event.code);});
Как только мы нажмем клавишу ENTER на консоли, мы теперь можем нажать клавишу на клавиатуре, в этом примере мы нажмем a.
Выход
keyCode: 65 ключ: код: KeyA
Свойство keyCode - это число, которое относится к нажатой клавише. Свойство key - это имя символа, которое может меняться - например, нажатие клавиши со SHIFT приведет к клавише A. Свойство code представляет физическую клавишу на клавиатуре.
Обратите внимание, что keyCode находится в процессе устаревания, и предпочтительно использовать код в новых проектах.
Чтобы узнать больше, вы можете просмотреть полный список событий в сети разработчиков Mozilla ,
Объекты событий
Объект Event состоит из свойств и методов, к которым могут обращаться все события. В дополнение к универсальному объекту Event каждый тип события имеет свои собственные расширения, такие как KeyboardEvent и MouseEvent.
Объект Event передается через функцию слушателя в качестве параметра. Это обычно пишется как событие или e. Мы можем получить доступ к свойству code события keydown для репликации элементов управления клавиатуры в игре для ПК.
Чтобы попробовать это, создайте основной файл HTML с тегами <p> и загрузите его в браузер.
событийно-тест-p.html
<! DOCTYPE html> <html lang = "en-US"> <head> <title> События </ title> </ head> <body> <p> </ p> </ body> </ html>
Затем введите следующий код JavaScript в браузере Консоль разработчика ,
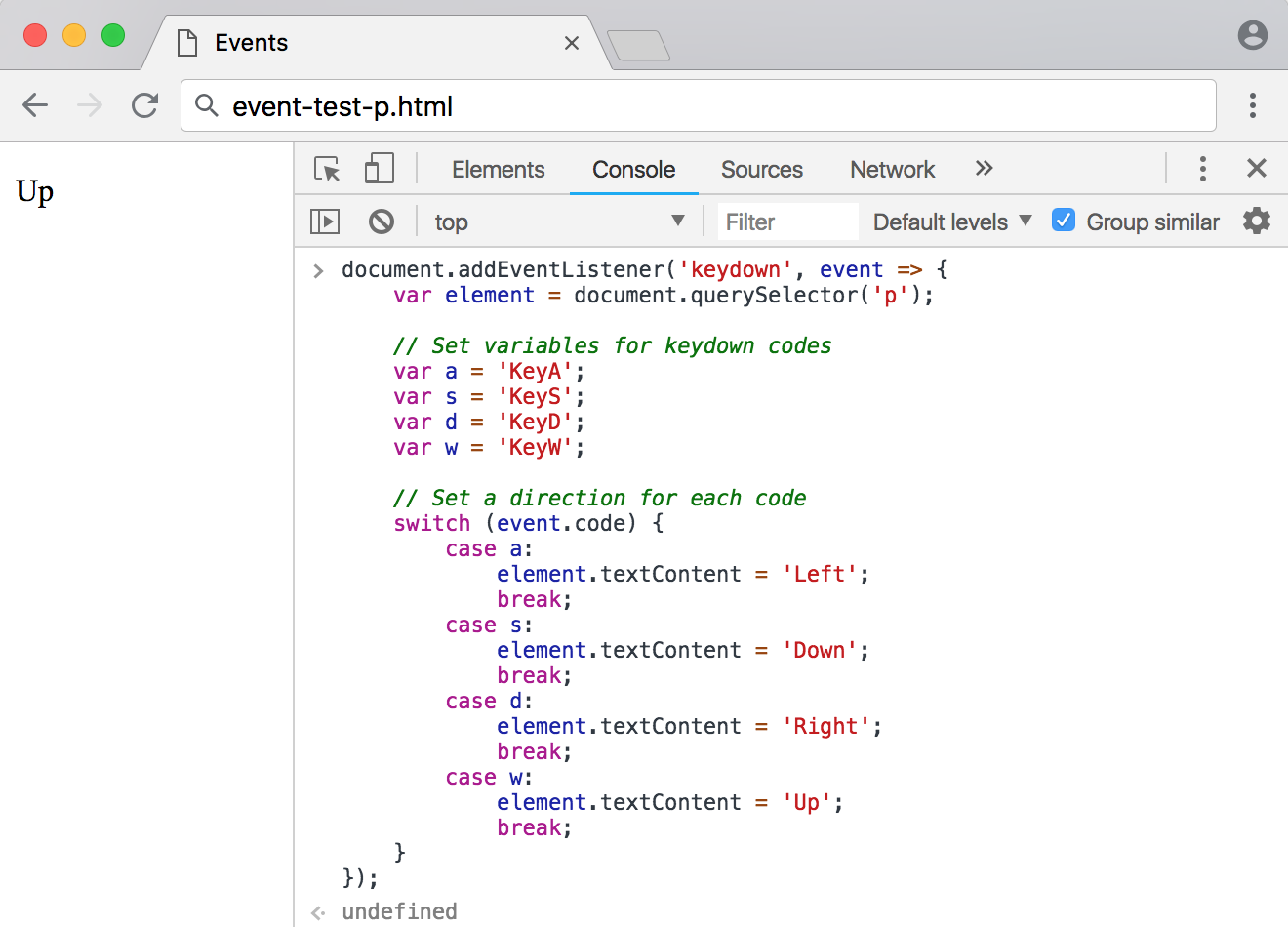
// Передаем событие слушателю document.addEventListener ('keydown', event => {var element = document.querySelector ('p'); // Установить переменные для кодов keydown var a = 'KeyA'; var s = 'KeyS'; var d = 'KeyD'; var w = 'KeyW'; // Установить направление для каждого переключателя кода (event.code) {case a: element.textContent = 'Left'; break; case s: element .textContent = 'Down'; break; case d: element.textContent = 'Right'; break; case w: element.textContent = 'Up'; break;}});
Когда вы нажмете одну из клавиш - a, s, d или w - вы увидите вывод, подобный следующему:

Отсюда вы можете продолжить разработку того, как браузер будет реагировать на нажатие этих клавиш пользователем, и может создать более динамичный веб-сайт.
Далее мы рассмотрим одно из наиболее часто используемых свойств события: свойство target. В следующем примере у нас есть три элемента div внутри одного раздела.
событийно-тест-div.html
<! DOCTYPE html> <html lang = "en-US"> <head> <title> События </ title> </ head> <body> <section> <div id = "one"> One </ div> < div id = "two"> Two </ div> <div id = "three"> Three </ div> </ section> </ body> </ html>
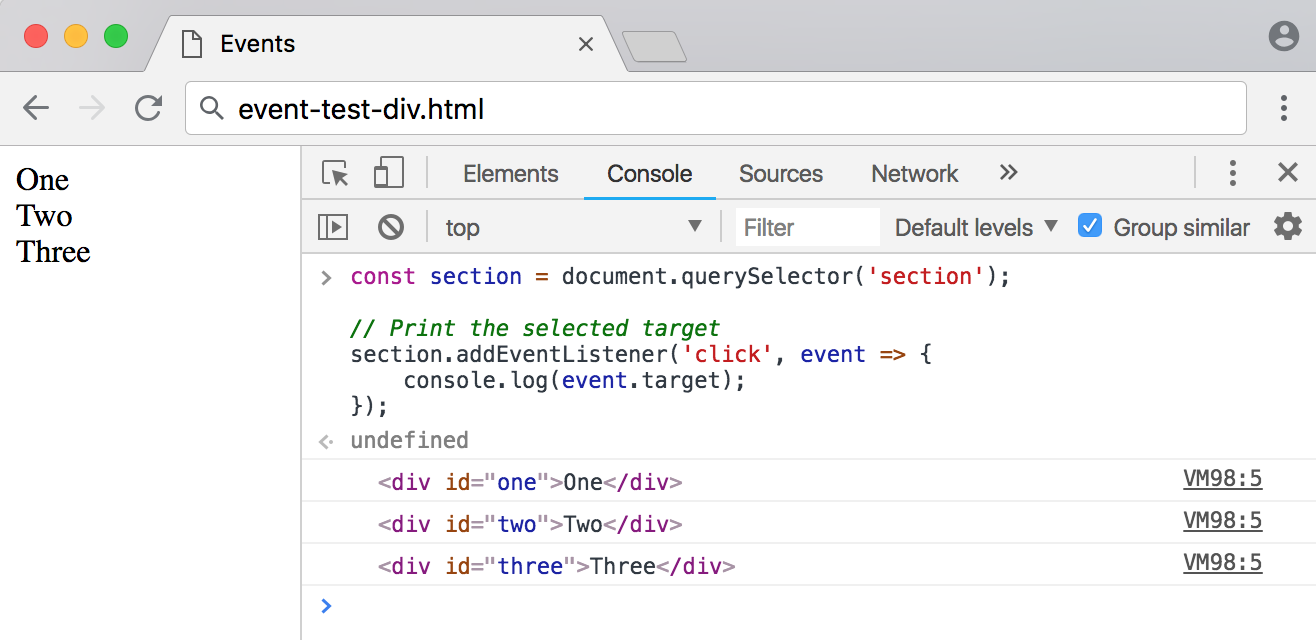
Используя event.target с JavaScript в консоли разработчика нашего браузера, мы можем поместить один прослушиватель событий во внешний элемент section и получить наиболее глубоко вложенный элемент.
const section = document.querySelector ('section'); // Распечатать выбранную цель section.addEventListener ('click', event => {console.log (event.target);});
Нажатие на любой из этих элементов вернет вывод соответствующего конкретного элемента в консоль, используя event.target. Это чрезвычайно полезно, поскольку позволяет разместить только один прослушиватель событий, который можно использовать для доступа ко многим вложенным элементам.

С помощью объекта Event мы можем настроить ответы, относящиеся ко всем событиям, включая общие события и более конкретные расширения.
Заключение
События - это действия, которые происходят на веб-сайте, такие как нажатие, зависание, отправка формы, загрузка страницы или нажатие клавиши на клавиатуре. JavaScript становится по-настоящему интерактивным и динамичным, когда мы можем заставить веб-сайты реагировать на действия пользователя.
В этом уроке мы узнали, что такое события, примеры общих событий, различие между обработчиками событий и слушателями событий и как получить доступ к объекту Event. Используя эти знания, вы сможете начать создавать динамические веб-сайты и приложения.
Похожие
Браузерные войны, 2011Не так давно, когда дело дошло до веб-браузеров, все было так же скучно, как использованная вода. Затем появился Firefox, и вдруг он перестал быть просто миром Internet Explorer. Сегодня, в 2011 году, веб-браузер Google Chrome, не говоря уже о Apple Safari и Opera Software Opera, является хорошим выбором для вашего веб-браузера. В частности, за последние несколько месяцев Chrome, Firefox и IE выпустили отличные новые версии. Сегодня у вас есть более богатый выбор высококачественных веб-браузеров, Как выглядит карта Интернета?
Internet-map.net Это может быть трудно визуализировать Интернет. Компании веб-трафика, такие как Alexa хорошо показывает относительный рейтинг сайтов, но как насчет связей между сайтами? Как они выглядят? Карта интернета это онлайн-проект, который стремится визуализировать такие метрики, как Как войти в среду загрузчика и восстановления Android
... как это сделать. Как получить доступ к загрузчику Android Заходить в загрузчик не обязательно то, что вам нужно делать часто, но это определенно то, что полезно знать, как это сделать на всякий случай. Существует два способа доступа к загрузчику: напрямую с устройства или с помощью команд на вашем компьютере. Давайте сначала рассмотрим первое. Доступ к загрузчику напрямую с устройства Чтобы войти в загрузчик без использования компьютера, Как скачать весь сайт для чтения в автономном режиме
Реклама Хотя Wi-Fi доступен везде в наши дни вы можете оказаться без него время от времени. И когда вы это делаете, могут быть определенные веб-сайты, которые вы хотели бы сохранить и получить к ним доступ в автономном режиме - возможно, для исследований, развлечений или для потомков. Это достаточно легко Живи как родной. Мы советуем как дешево снять квартиру на несколько дней за границей
При поиске предложения нам нужно знать, что нас интересует. Это только отдельная квартира только для нас, или, например, нам нужна комната в квартире, где проживают другие арендаторы . Давайте всегда читаем точное описание предложения и предлагаемые условия, чтобы избежать разочарования. Мы также рекомендуем оценить надежность хоста, то есть хоста. Некоторые веб-сайты облегчают это, публикуя систему рекомендаций, в которой мы можем прочитать мнения предыдущих Как сгенерировать ошибки из асинхронных функций в Javascript?
Можно ли выкидывать ошибки из асинхронных функций в Javascript ? Тема освещалась сотни раз, но давайте посмотрим на это с точки зрения TDD . Ответьте на вопрос, не глядя на Stackoverflow. Если вы знаете ответ, я впечатлен. Если нет, то это тоже круто. Как опубликовать на эсперанто?
Несчастные визоры и языки эсперанто (12 специальных писем) были предметом бесчисленных дискуссий, которые критикуют и высмеивают в мире эсперанто и за его пределами. Когда вы задавались вопросом, как получить козырек на пишущих машинках или скадописах (редактирование «Pola Esperantisto», я использовал специально подготовленные розетки для копаков Брата), затем на компьютере и, наконец, в Интернете. ISO-8859-3 В последнее время стандарт ISO-8859-3, включающий все Как Google Maps может предсказать трафик
... как именно это работает? Часть этого ответа не порадует многих. Карты Google стали одной из самых популярных навигационных систем. Преимущества: использование ничего не стоит (по крайней мере, без денег), и данные очень актуальны. А Google Maps может сделать еще больше: при выборе правильного маршрута и расчете времени в пути также учитывается трафик на запланированном маршруте. Но где у Google есть необходимые данные? Мы завершаем снаряжение для лыжной поездки
Лыжная прогулка Конечно, это требует надлежащей подготовки. Мы должны определиться с местом, куда мы идем, выбрать вид транспорта и, конечно же, собрать вещи. С нашим лыжным снаряжением мы не столкнемся с необходимостью заимствования и дополнительной платы, однако у нас могут возникнуть проблемы с Как не дарить нежелательные подарки - научное руководство
Рис. blickpixel / Pixabay Разве вы не хотите, чтобы подарок от вас пошел в ящик? Прочитайте это научное руководство. Как насчет подарка? Crazy Science Windows 10 - руководство пользователя, советы, настройка
Windows 10 прошел долгий путь и после многих обновлений и постоянного развития интуитивно понятен в использовании. Однако есть проблемы, решение которых несколько скрыто. В этом руководстве мы помогаем пользователям, которые не знают, как удалить пароль, отключить плитки в меню «Пуск», запустить аварийный режим или отключить брандмауэр. Мы предлагаем - шаг за шагом - что и как сделать, чтобы добиться успеха.
Комментарии
Конечно, несмотря на то, что каждый раз, когда мы получаем одну и ту же доску, мы постепенно набираем уровни, но вы спросите, зачем они нам нужны?Конечно, несмотря на то, что каждый раз, когда мы получаем одну и ту же доску, мы постепенно набираем уровни, но вы спросите, зачем они нам нужны? Ну а после каждого раунда на набранные очки мы получаем специальный бонус для вашего уровня. Таким образом, чем выше уровень, тем больше очков появляется на наших счетах. Возможно, вы были счастливы, что в игре Glamour Jam нет драгоценных камней , что ограничивает нас всегда, а наоборот, именно здесь, но его Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет?
Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет? Ответ на эти вопросы вы найдете в следующем руководстве. В нашем магазине мы часто слышим от покупателей вопрос: как долго ноутбук будет работать на новом аккумуляторе?
В нашем магазине мы часто слышим от покупателей вопрос: как долго ноутбук будет работать на новом аккумуляторе? Трудно ответить на этот вопрос однозначно, потому что многие факторы будут решать его. Начиная с емкости аккумулятора и качества его элементов, технических характеристик ноутбука и его «заводского» аппетита на электроэнергию через операционную систему, подключенные периферийные устройства к портам USB, конфигурацию системы и работающие приложения. Уф ... это довольно много! Что мы можем сделать?
Что мы можем сделать? Больше юнит-тестов, это поможет нам обнаружить проблемы как можно раньше. Реально я не думаю, что это произойдет, пока в команду не войдет больше людей. Если вы хотите помочь и улучшить стабильность sitespeed.io, пожалуйста, откройте pull-запрос и отправьте тестовый модуль! Тобиас имеет начал двигаться тесты Browsertime запустить в контейнере Docker в Трэвисе. И поэтому возникает вопрос: Утилита, которая предоставляет и строит инфраструктуру для их поддержки, как долго мы инвестируем?
И поэтому возникает вопрос: Утилита, которая предоставляет и строит инфраструктуру для их поддержки, как долго мы инвестируем? Когда мы их строим, мы строим на 40, 50, 60 лет. Это не выглядит так долго ». Мало того, что он беспокоится о том, что шахтеры покинут Wenatchee и оставят после себя дорогие новые силовые соединения, есть и проблемы безопасности. Некоторые настройки майнинга выдвигают инфраструктуру до предела. Однако возникает вопрос - где мы должны хранить наши фильмы, музыку и фотографии, например, когда мы заменили, например, жесткий диск на 500 ГБ для быстрого SSD емкостью даже 128 ГБ или 256 ГБ?
Однако возникает вопрос - где мы должны хранить наши фильмы, музыку и фотографии, например, когда мы заменили, например, жесткий диск на 500 ГБ для быстрого SSD емкостью даже 128 ГБ или 256 ГБ? Мы можем выбрать либо использовать бесплатные внешние накопители и флеш-накопители, либо смонтировать другой жесткий диск в нашем ноутбуке. Куда мы можем положить его, если мы уже взяли стандартный 2,5-дюймовый отсек? Мы ответим на этот вопрос в сегодняшнем руководстве. Авторы: Магдалена Адамович и Мы заботимся о мнениях и критике других (в основном более опытных) фотографов, или, может быть, мы рассчитываем на те же лайки и «лапы»?
Мы заботимся о мнениях и критике других (в основном более опытных) фотографов, или, может быть, мы рассчитываем на те же лайки и «лапы»? А может мы вообще не хотим комментировать? Второй фундаментальный вопрос: как часто я буду обновлять мою галерею? Я предпочитаю статичное портфолио с моими абсолютно лучшими фотографиями, или мой формат блога более подходящий? В последнем случае, возможно, не все фотографии будут отличными, но для следующих фотографий будут появляться регулярно. 1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS?
1. Что мы можем сделать, чтобы остановить уведомление об обновлении iOS? Когда ваш iPhone, iPad или iPod touch автоматически загрузят пакет прошивки, вам будет отправлено уведомление о том, что вы можете обновить систему ваших устройств iOS. Что раздражает людей, так это то, что это уведомление может появляться снова и снова, независимо от того, когда вы откроете свой iPhone, оно будет там. Итак, мы можем сами установить обновление iPhone? Шаг 1: Идите и найдите ваш Как еще мы узнали бы, что это было для команды?
Как еще мы узнали бы, что это было для команды? Это может повлиять или не повлиять на работу, но за последний год мы наблюдали рост количества логотипов - без какой-либо спортивной принадлежности - тесно связанных с их собственным контуром с одним весом. Астральная аура, если хотите, излучающая богатую кармическую энергию. Привлечение внимания выделенным контуром в большинстве этих случаев добавляет приятных штрихов или служит функциональному назначению, но вы должны спросить - Как совместить желание идти в ногу с сегодняшним днем, используя посредничество с традиционным пониманием театра как места прямой встречи?
Как совместить желание идти в ногу с сегодняшним днем, используя посредничество с традиционным пониманием театра как места прямой встречи? Как рассказать интересные истории, используя технологии? Примером является реализация Rimini Protokoll. Мы разговариваем с членом коллектива Стефаном Кайми о прогулке по Берлину с аудиогидом «Remote X». Во время спектакля он танцует на Александерплац и посещает психиатрическую больницу. Хотя в пьесе нет актера, непосредственный опыт общения с другим Компании веб-трафика, такие как Alexa хорошо показывает относительный рейтинг сайтов, но как насчет связей между сайтами?
Как совместить желание идти в ногу с сегодняшним днем, используя посредничество с традиционным пониманием театра как места прямой встречи? Как рассказать интересные истории, используя технологии? Примером является реализация Rimini Protokoll. Мы разговариваем с членом коллектива Стефаном Кайми о прогулке по Берлину с аудиогидом «Remote X». Во время спектакля он танцует на Александерплац и посещает психиатрическую больницу. Хотя в пьесе нет актера, непосредственный опыт общения с другим
TextContent = "Буду ли я менять?
Буду ли я предупреждать?
TextContent = "Буду ли я менять?
Буду ли я предупреждать?
TextContent = "Буду ли я менять?
Компании веб-трафика, такие как Alexa хорошо показывает относительный рейтинг сайтов, но как насчет связей между сайтами?
Как они выглядят?
Можно ли выкидывать ошибки из асинхронных функций в Javascript ?
Как опубликовать на эсперанто?
Как именно это работает?