- выбранный
- выбор2
- jQuery Nice Select
- Selectize
- Поле со списком изображений
- jQuery плагин для поиска DropDown
- Multi-Select Combo Box
- jQuery Selectbox
- Multiselect.js
- JQuery SumoSelect
- jQuery Filterable Bootstrap Select
- DDSlick jQuery DropDown
- Завершение всего этого
Эта популярная статья была обновлена 12 октября 2016 года и отражает текущее состояние плагинов выбора / раскрытия.
Стиль по умолчанию для выбранных элементов подходит не всем. Иногда вы можете захотеть контролировать его внешний вид (чтобы обеспечить его согласованность между браузерами и устройствами) или вам могут потребоваться дополнительные функции, которые просто не поддерживаются изначально.
К счастью, есть куча отличных плагинов на jQuery для упрощения процесса.
Мы рассмотрим выбор плагинов, которые вы можете включить в свой следующий проект. Некоторые из этих плагинов легко настраиваются с помощью параметров, методов и событий, в то время как другие являются простой заменой избранных элементов для стилизации и простоты использования.
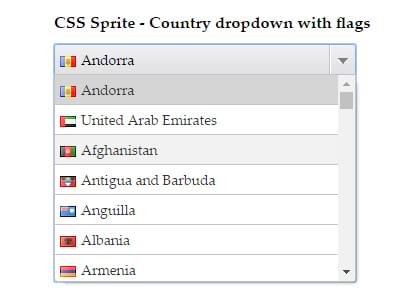
выбранный
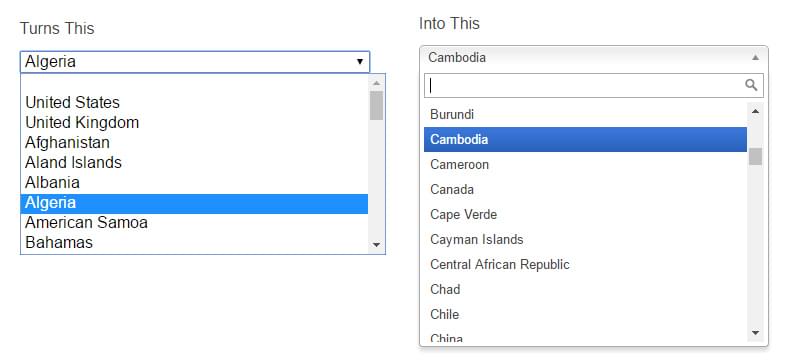
Chosen - это обширный плагин, который не только изменяет стиль выбранных элементов, но и предоставляет дополнительные функциональные возможности, такие как поиск по выбору, выбор нескольких элементов и выделение.

Вы можете использовать этот плагин, если вы хотите обновить стиль выбранных элементов по умолчанию, но реальная сила здесь заключается в дополнительной функциональности:
- Возможность обрабатывать несколько вариантов выбора. Каждый выбор сохраняется и легко удаляется при необходимости
- Возможность фильтровать элементы путем поиска. Идеально подходит, когда у вас есть длинный список вариантов (например, названия стран)
Все просто работает с этим плагином, и поддержка десктопов достигает совместимости с IE8. Один положительный (или отрицательный) фактор заключается в том, что на мобильных устройствах выбранные элементы возвращаются к своей исходной форме, что позволяет мобильным браузерам контролировать, как вы взаимодействуете с ними.
документация вариантов Описывает все настройки, методы и события, с которыми вы можете взаимодействовать для настройки ваших элементов. Сам плагин поддерживается разработчиками, которые работали над инструментом управления проектами Harvest. Их репозиторий GitHub постоянно обновляется, и в плагин добавляются дополнительные функции, исправления ошибок и оптимизации.
Веб-сайт / GitHub
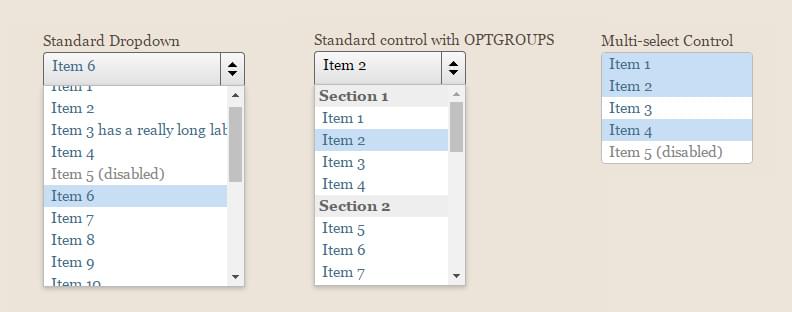
выбор2
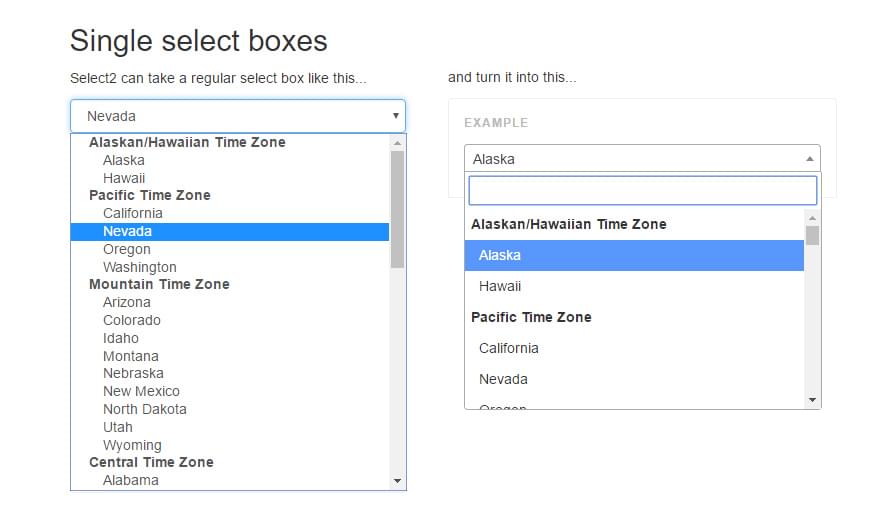
Select2 - полнофункциональный плагин для замены / улучшения. Это не только рестайлинг ваших избранных элементов, но и расширяет их с дополнительными функциями.

Как и другие расширенные плагины для выбора, он содержит целую кучу настраиваемых функций, таких как:
- Отдельный элемент выбора / элемент с оптгруппами
- Multi-Select элемент
- Сортируемое / фильтруемое поле поиска для выбранных элементов
- Возможность загрузки данных из удаленного источника данных (например, из API для динамического изменения параметров)
- Поддержка тегов (выбор из заранее определенного списка / добавление динамических тегов на лету)
Select2 разрабатывался с 2012 года. Разработчики перешли с версии 3 на версию 4 и в процессе переписали плагин, чтобы сделать его более быстрым, отзывчивым и удобным для мобильных устройств. Страница GitHub для Select2 впечатляет, с групповыми усилиями сделать плагин лучше с каждым выпуском.
Плагин значительно более ориентирован на разработчиков, с их страница опций с подробными примерами о том, как вы будете использовать каждую из различных функций.
Этот плагин обеспечивает высокий уровень настройки и является отличным решением, если вы ищете плагин, который можно настроить в соответствии с вашим проектом.
Веб-сайт / демос / Github
jQuery Nice Select
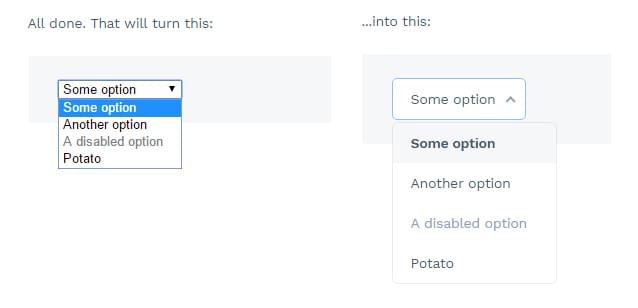
Этот плагин - легкая библиотека выбора замены. jQuery Nice Select заменяет стандартные элементы выбора по умолчанию на выпадающие меню с рестайлингом.
В этом плагине нет особого смысла, поскольку он предназначен для быстрого изменения стиля выбранных элементов, предоставляя что-то визуально привлекательное без особых усилий. Плагин активно разрабатывается и совершенствуется для их репозитория GitHub и действительно хорошо работает как в мобильных, так и в настольных браузерах.

Если вы ищете что-то быстрое и простое, которое изменяет стиль выбранных элементов и не требует больших усилий, тогда этот плагин для вас.
Веб-сайт и демонстрации / Github
Selectize
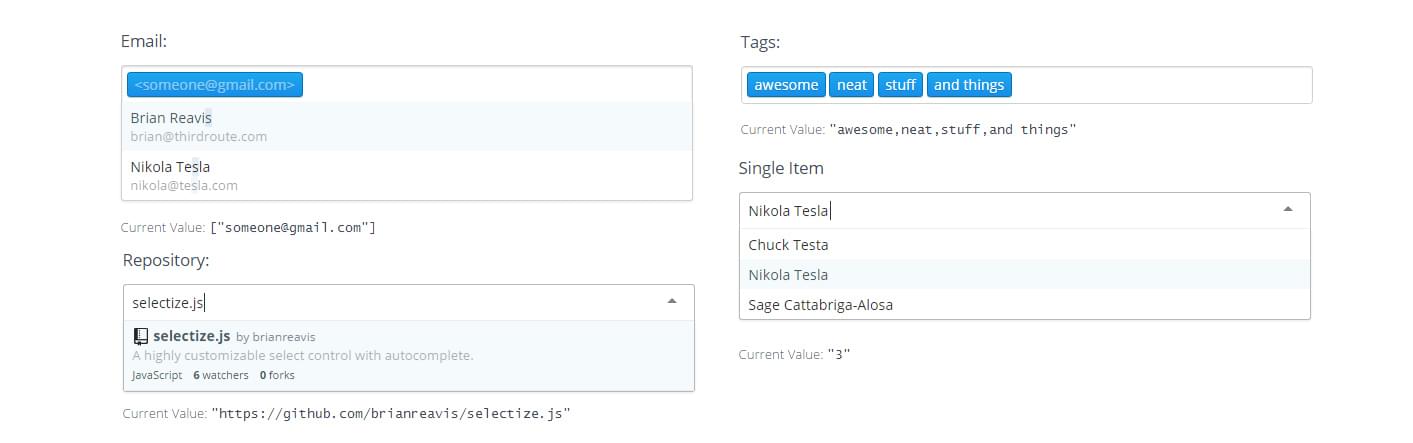
Selectize - это исключительно ориентированный на разработчиков плагин «все включено», который не только предоставляет вам лучший список выбора, но также добавляет новые полезные функции, такие как теги, удаленное связывание данных и динамические раскрывающиеся списки.

Как и Select2 и Chosen, Selectize ориентирован на разработчиков и дает вам контроль над тем, как будут работать ваши выпадающие списки. Их документация довольно полная и обрисовывает в общих чертах диапазон параметров и несколько обратных вызовов, которые вы можете подключить для дальнейшей настройки плагина.
Плагин постоянно обновляется, и разработчик выпускает несколько итераций за последний год. Иногда вы не уверены, активно ли вы нашли только что найденный отличный плагин, или он просто предоставлен «как в», но для Selectize кажется, что проект все еще жив и работает практически со всеми проблемами / отчетами об ошибках, которые рассматриваются и довольно прозрачные дискуссии.
Функционально Selectize работает очень хорошо. Этот плагин не только изменяет стиль элементов управления по умолчанию, но также расширяет их широкими функциональными возможностями, такими как фильтрация поиска, возможность множественного выбора и удаленное связывание данных. Все это прекрасно работает как в настольных, так и в мобильных браузерах.
Этот плагин является отличным выбором и должен стать одним из вариантов перехода, если вы хотите перестроить и расширить функциональность выбранных элементов.
Веб-сайт и демонстрации / GitHub
Поле со списком изображений
Image Combo Box - простой плагин, который позволяет вам определить изображение и описание для каждого параметра в ваших элементах управления. Он в основном используется для демонстрации связанного изображения для каждого параметра, поэтому он полезен, когда вы хотите отобразить визуальное представление для каждого варианта.

Этот плагин имеет все основные функции, которые вы ожидаете, такие как навигация с помощью клавиатуры, ряд событий, которые нужно подключить, и относительно простая разметка для пользовательского стиля.
Поле со списком хорошо работает во многих браузерах, однако оно довольно долго не обновлялось, а взаимодействие с плагины страницы GitHub , Это не значит, что это плохой плагин, просто вам придется использовать его в точности так, как он есть, и тщательно протестировать его с вашим проектом, поскольку поддержка может оказаться затруднительной.
Если ваша главная цель - сделать так, чтобы вы могли отображать изображения и / или описания с вашими выпадающими элементами, тогда этот плагин стоит посмотреть.
Веб-сайт / демонстрация / Github
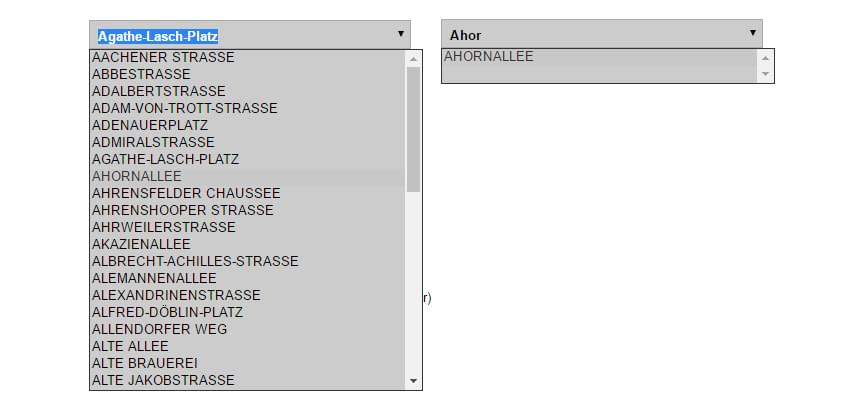
jQuery плагин для поиска DropDown
Плагин Searchable DropDown является одним из старых плагинов, которые вы можете найти в Интернете. Создан в 2012 году (и не недавно обновлен). Его цель - преобразовать ваши основные элементы выбора в единый список с возможностью поиска.

Этот плагин не имеет веб-сайта, но вместо этого живет на SourceForge. Здесь не так много документации, кроме одной демонстрационной страницы, демонстрирующей, как это работает.
По сравнению с другими сильно расширяемыми избранными сменными плагинами этот чувствует себя неуместно. Тем не менее, одна замечательная особенность этой библиотеки в том, что она полностью поддерживает IE7 и хорошо работает как в настольных, так и (на удивление) мобильных браузерах.
Если вы ищете минимальную замену, которая позволяет сортировку, это может быть для вас
Веб-сайт / демонстрация
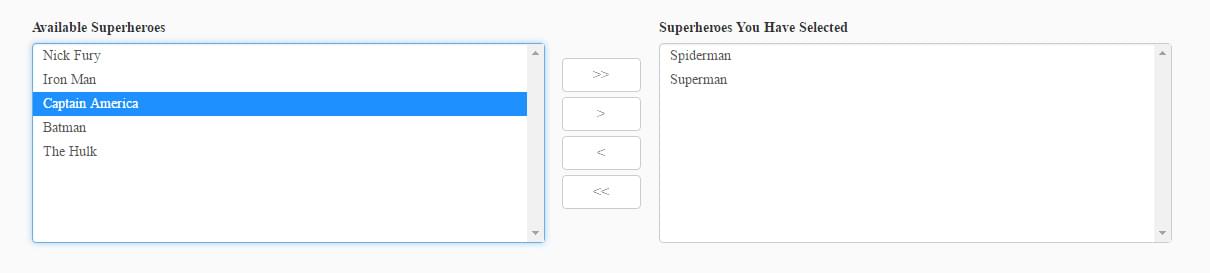
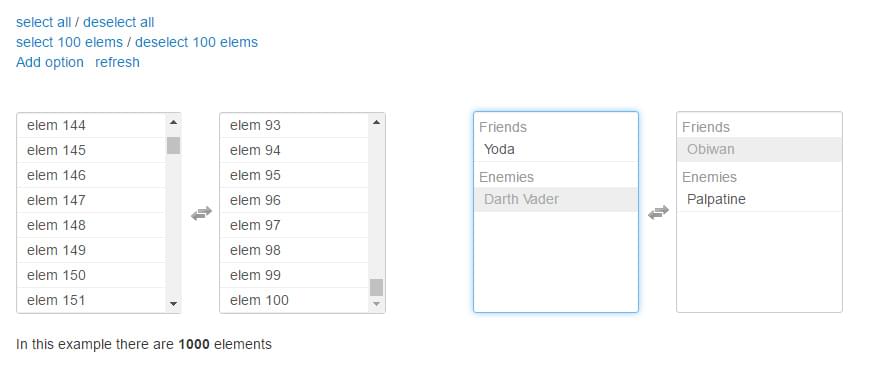
Multi-Select Combo Box
Этот плагин немного отличается от других, которые мы рассмотрели. Он работает с двумя или более выбранными элементами одновременно, создавая пользовательский интерфейс, в котором вы можете перемещать элементы назад и вперед между списками. Это похоже на другие решения для перетаскивания, но сделано полностью только со стандартными элементами выбора. Чтобы начать работу, вам, вероятно, потребуется немного стилизовать ее, чтобы она соответствовала современным стандартам дизайна (поскольку это немного уродливо)

Этот тип управления довольно полезен, если вы хотите отсортировать список элементов между двумя или более контейнерами, например, сортировать задачи или организовать контент.
Страницы Demo и GitHub описывают, как вы можете это настроить, и, так как вариантов управления там немного, кривая обучения довольно мала.
Веб-сайт / демонстрация / GitHub
jQuery Selectbox
JQuery Selectbox является одним из старых плагинов выбора замены. Однако, в отличие от других плагинов, которые добавляют кучу функциональных возможностей, этот плагин нацелен в основном на рестайлинг ваших элементов управления и оставляет функциональность практически нетронутой.

jQuery Selectbox имеет несколько полезных опций, которыми вы можете управлять, наряду со всеми стандартными событиями, которые вы ожидаете, такими как открытие, закрытие, выбор опций и т. д. Поддержка браузеров также является всеобъемлющей, поддерживая более старые браузеры до IE7, а также отказывается от использования система по умолчанию на мобильных телефонах (если вы решите). Будучи старым плагином, он, вероятно, не изменится в ближайшее время. Разработчик, поддерживающий плагин, не был активным в течение многих лет, поэтому на данный момент он предоставляется «как есть».
Сила этого плагина заключается в его упрощенном стиле, который позволяет вам легко переопределить свой собственный стиль в соответствии с вашим дизайном. Если вы хотите сделать что-то простое, например стилизовать выпадающие списки и, возможно, настроить несколько параметров, тогда этот плагин может быть именно тем, что вам нужно.
Веб-сайт и демо / GitHub
Multiselect.js
Еще одна библиотека на основе jQuery, которая позволяет быстро и легко создавать списки на основе множественного выбора. Легко увидеть, насколько они полезны, когда демонстрируется в своих демонстрациях , Вы можете создать один элемент select, а затем легко перемещать элементы назад и вперед между списками.

Плагин довольно часто обновляется разработчиком и GitHub страница имеет кучу закрытых / разрешенных билетов.
Хотя на некоторые из последних проблем, отмеченных на GitHub, не было получено ответа, сам плагин довольно солидный, с множеством опций, методов и событий, которые вы можете подключить. Он хорошо работает в нескольких браузерах и содержит несколько стилей (что позволяет легко определять, как оно должно выглядеть).
Это хорошая отправная точка, если вам нужен простой плагин с множественным выбором.
Веб-сайт / GitHub
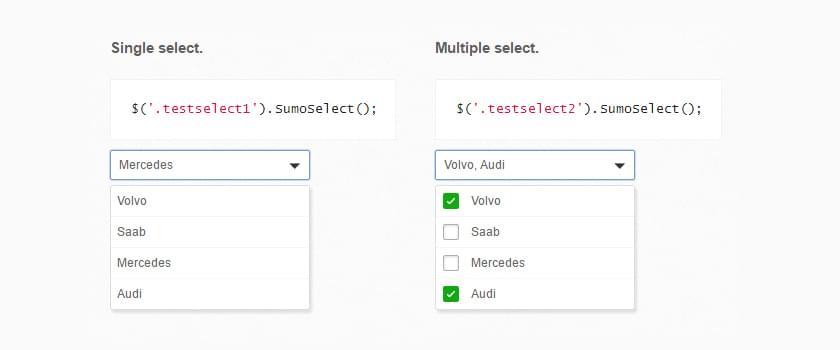
JQuery SumoSelect
SumoSelect обладает всеми необходимыми функциями для замены списка выбора. Этот плагин обрабатывает как одиночные, так и множественные элементы выбора, наряду с поиском и фильтрацией, опираясь на солидный набор опций и событий.

Внешний вид SumoSelect легкий, с акцентом на минималистский стиль, который вы можете настроить для своих проектов. Есть несколько демонстраций это демонстрирует, как все различные параметры могут быть настроены.
Этот плагин постоянно совершенствовался в течение последних нескольких лет, и он улучшался с каждой версией. В отличие от других плагинов, которые могут быть оставлены и оставлены «как есть», похоже, что этот будет улучшаться с каждой ревизией.
Еще одним примечательным элементом является то, что этот плагин обеспечивает всестороннюю поддержку браузера. SumoSelect будет работать еще до IE8 на настольном компьютере и обеспечивать поддержку мобильных устройств, либо работать нормально, либо использовать собственные элементы управления (в зависимости от параметров, которые вы предоставляете при настройке).
Веб-сайт / демос / GitHub
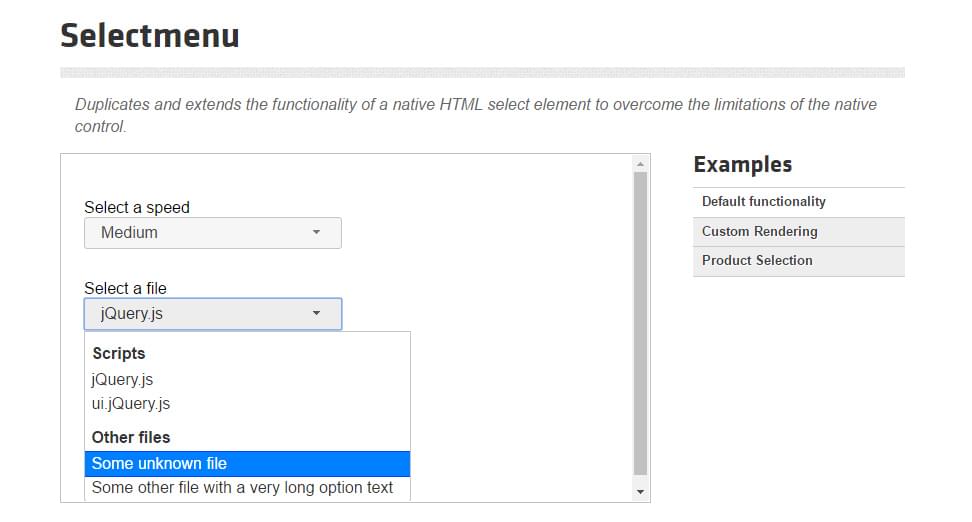
Вот что-то немного другое. В отличие от других независимых плагинов, таких как Chosen или Select2 (которые, хотя и популярны, не очень широко распространены), этот плагин является частью инфраструктуры jQuery UI как расширяемый виджет под названием selectmenu

Виджеты пользовательского интерфейса jQuery - это ориентированные на разработчиков расширения, которые вы можете интегрировать в свой собственный проект. Эти виджеты были сильно развиты и очень стабильны, при поддержке диапазон опций, методов и событий Вы можете подключиться, чтобы настроить, как это работает.
Цель Selectmenu - расширить функциональность и дизайн нативных элементов select. Эти элементы полностью тематические и основаны на CSS-интерфейс jQuery UI , Хотя он не обладает всеми функциями других более крупных плагинов (такими как фильтруемый поиск, анимация или привязка данных JSON), он имеет мощную межбраузерную поддержку и постоянные обновления.
Эта библиотека будет полезна в ситуациях, когда вы хотите быстро стилизовать элементы select в соответствии с тематикой пользовательского интерфейса jQuery или если вам нужна обширная библиотека, которую вы можете настроить и адаптировать самостоятельно.
Веб-сайт и демо
jQuery Filterable Bootstrap Select
Filterable Bootstrap Select - это плагин, который расширяет стиль выбора по умолчанию, представленный в Bootstrap 3.
Этот плагин связывает воедино несколько ресурсов, таких как FontAwesome для икон, jQuery LiveFilter потому что это механика фильтрации, а также jQuery tabcomplete для его автоматического предсказания.

Как и в большинстве других плагинов, есть диапазон вариантов Вы можете адаптировать к вашим потребностям. Он должен предоставить все, что вам нужно, чтобы получить основной фильтруемый список, работающий на вас.
Сам основной плагин живет на GitHub и он иногда обновлялся в течение года. Однако в большинстве проектов, поддерживаемых одним человеком, вы никогда не знаете, когда и сможете ли вы получить поддержку. Если вы довольны тем, как работают демоверсии, и хотите использовать их «как есть», то это отличный ресурс, если вы уже работаете над сайтом с поддержкой Bootstrap.
демонстрация / GitHub
DDSlick jQuery DropDown
DDSlick преобразует выбранные элементы в выпадающие меню в легком стиле. Каждый параметр содержит свое обычное название и значение, а также необязательное изображение и описание.
Есть несколько различных опций, которые вы можете настроить, а также события, которые вы можете подключить для дальнейшей настройки.
Одна реальная проблема заключается в том, что веб-сайт не работает , и все примеры на странице приводят к ошибкам. Похоже, что все ресурсы указывали на учетную запись DropBox, которая больше не существует. Тем не менее, сам скрипт не теряется, и несколько сайтов имеют его копию, в том числе JSDeliver ,
Обычно мы пропускаем плагины, которые испортили демонстрационные страницы. Тем не менее, этот плагин работает очень хорошо, и его документация звуковая. Это хороший плагин, если вы заинтересованы в:
- Динамическое связывание значений выбора из массива JSON (что позволяет динамически определять параметры)
- Отображение изображения, описания и заголовка для демонстрации каждого варианта (с несколькими макетами)
- Настройка вашего кода с помощью обратных вызовов
Если вы хотите увидеть, как это работает, вы можете буквально скопировать и вставить веб-сайты HTML и соответствующие образцы JS на сайт детской площадки JS, например: Codepen.io и все это будет работать (при условии, что вы ссылаетесь как на jQuery, так и на основной файл JS плагина).
Веб-сайт
Завершение всего этого
Сейчас существует широкий выбор выбора сменных плагинов. За последние несколько лет несколько наиболее популярных библиотек были улучшены, добавлены новые функции и улучшено их общее функционирование.
Вам нужно будет поискать в различных библиотеках, которые я упомянул сегодня, и посмотреть, какая из них наиболее соответствует вашим потребностям. Например, если вы просто хотите изменить стиль элементов select, вам действительно нужна библиотека, которая также предлагает фильтрацию и удаленное связывание данных?
Для большинства из этих библиотек вы должны начать работать относительно быстро. Большинству из них нужен только jQuery и связанные с ним файлы плагинов, и все готово.
Если вы заинтересованы в настройке своих параметров или использовании обратных вызовов, вам может потребоваться выбрать более ориентированную на разработчика библиотеку, такую как Selectize, Chosen или Select2. Поиск подходящего для вас будет вопросом личного мнения.
Дайте нам знать, если у вас есть какие-то другие классные библиотеки, которые вы использовали, когда дело доходит до выбора замен. Мы хотели бы услышать от вас!
Похожие
Пять бесплатных инструментов Chrome для более быстрого и удобного поискаВаш поиск идеального поиска окончен. Пять бесплатных инструментов из интернет-магазина Chrome работают с браузером Chrome, чтобы упростить поиск или помочь настроить поисковые запросы, чтобы свести к минимуму нежелательные результаты. Если вы хотите углубиться только в Википедию или игнорировать определенные сайты, особенно подозрительные, вы можете сделать это с одним из этих помощников. Выделите для поиска Мне лень. Я признаю это. Иногда, идея ввести запрос в поисковую Сегодня исполняется 85 лет со дня рождения классика детской литературы Всеволода Нестайко
К юбилею Всеволода Нестайко был создан дудл / Google Об этом сообщает пресс-служба компании Google, которая подготовила к юбилею писателя очередной "дудл" - свой измененный логотип на главной странице поисковика. Для многих Украинских его "Незнакомец с Васюковки" стали любимой книгой детства. Дудл отражает один из самых Производство шоколада
Vekamaf предлагает технологическую поддержку для производственных предприятий. Производители шоколада могут рассчитывать не только на инновационные машины и устройства самого высокого качества, но и на профессиональные консультации и сервис. В нашем предложении вы найдете оборудование, необходимое на различных производственных линиях. На этот раз мы представляем предложение, которое определенно заинтересует компании, для которых производство Как отправить бампер дешево курьером
а = максимум 200 см a + b + c = максимум 300 см 10 лучших веб-камер и конференц-камер на 2019 год [Выбор редакции]
Если вы спешите, обратите внимание на нашу лучшую веб-камеру Logitech BRIO - 4K Ultra HD. Проверить цену на Amazon Веб-камеру часто считают развлекательным устройством, удобным инструментом, который позволяет вам общаться с семьей, друзьями и близкими за сотни или тысячи миль. Создайте интерактивную карту с помощью Leaflet JS
В этом уроке я собираюсь продемонстрировать, как создать простую полноэкранную карту, используя библиотеку JavaScript под названием Leaflet JS, и заполнить ее интерактивными значками, используя данные из Открытые данные Бристоль , Я объясню, как собирать и форматировать данные, чтобы они стали интерактивными. Наконец, я объясню, как настроить стиль листов карты и как можно улучшить карту. Что такое Leaflet JS? Leaflet JS, как Android, iOS, Windows - системы для смартфонов - магазин komputronik.pl
При выборе смартфона самый распространенный вопрос какой смартфон будет лучшим? На рынке появляются новые «улучшенные» модели, поэтому сложно выбрать, что будет для нас наиболее подходящим. Легко не заметить, что является самым важным, что заставляет телефон работать так, а не иначе. Сердце и мозг каждого смартфон это его операционная система, Настольный компьютер для офиса - рекомендуемые комплекты
Офисный настольный компьютер должен отличаться прежде всего надежностью и эффективностью. Это должно быть устройство, которое можно использовать для комфортного выполнения текущих задач в офисе, в том числе графических и мультимедийных. Важно, чтобы оборудование справлялось с многопоточной поддержкой, эффективно переключалось между несколькими открытыми приложениями и эффективно работало, например, с поддержкой нескольких мониторов. Каковы рекомендуемые компьютерные комплекты? Прочитайте Шаг 4 (RDS): интеграция с базой данных Microsoft SQL Server Amazon RDS
Добавить Blendo Output (Назначение) Выход Blendo - это любой пункт назначения, в который вы хотите отправить свои данные. Добавьте Amazon RDS Microsoft SQL Server в качестве конечного вывода Разрешение Blendo : для того, чтобы Blendo имел доступ к вашему MS SQL Server, пожалуйста, убедитесь, что в белый список и разрешено подключение с этих двух IP-адресов: 52.18.126.160/32 и 52.213.36.20/32. Laser Mouse Player - советуем как правильно выбрать и купить смарт
Лазерная мышь - мечта практически каждого игрока. Они недешевы, но они обеспечивают максимальную точность датчиков и могут работать с огромными разрешениями, что делает их идеальным оружием на виртуальном поле боя. В этом руководстве мы представим вам дюжину наших предложений и предложим, на что обратить внимание при покупке лазерной мыши для игрока. В предыдущем руководстве Как использовать ApowerMirror
ApowerMirror - это приложение, которое позволяет вам транслировать экран устройств Android / iPhone на вашем компьютере. Программа также позволяет управлять устройствами Android с компьютера с помощью мыши и клавиатуры. Используя программу, вы можете удобно воспроизводить мультимедийные файлы,
Комментарии
Синее поле с отметкой или еще двумя фиолетовыми, или пурпурный, который падает со 100% интенсивности до 80%?Синее поле с отметкой или еще двумя фиолетовыми, или пурпурный, который падает со 100% интенсивности до 80%? Это новые спектры, которые расширяют наши представления о брендинге и цветовой принадлежности. Время, когда T-Mobile владел пурпурным или FedEx оранжевым и фиолетовым, смещается в Белфаст с желтым. , , ползет в желто-оранжевый. Это узкие и кратковременные градиенты, которые изначально могут создать впечатление, что половина логотипа просто плохо освещена. Эти градиенты Какая материнская плата лучше всего подходит для разгона?
Какая материнская плата лучше всего подходит для разгона? На рынке можно найти специальные модели материнских плат, которые включают в себя буквы OC (разгон), что означает, что плата предназначена для людей, которые хотят разогнать тактовые частоты процессора или графического процессора. Такие диски часто имеют дополнительное охлаждение или специально адаптированный BIOS, снабженный дополнительными функциями, облегчающими весь процесс разгона. Они также совместимы с системами водяного охлаждения. Is_numeric ($ paged) || $ paged <= 0) {$ paged = 1; } // Сколько страниц у нас всего?
Is_numeric ($ paged) || $ paged <= 0) {$ paged = 1; } // Сколько страниц у нас всего? $ totalpages = ceil ($ totalitems / $ за страницу); // настроить запрос, чтобы учитывать нумерацию страниц, если (! empty ($ paged) &&! empty ($ perpage)) {$ offset = ($ paged-1) * $ perpage; $ query. = 'LIMIT'. (int) $ offset. ','. (int) $ perpage; } / * - Зарегистрировать нумерацию страниц - * / $ this-> set_pagination_args (массив ("total_items" => $ totalitems, "total_pages" => $ totalpages, Было ли это прежде всего восхищением новой средой, или создателям удалось извлечь потенциал, который заложен в иммерсивных технологиях?
Было ли это прежде всего восхищением новой средой, или создателям удалось извлечь потенциал, который заложен в иммерсивных технологиях? После выступления Анна Деспондс и Агнешка Слодовник провели опрос среди зрителей и записали их чувства. Журналист Изабела Шиманска также комментирует использование технологий в театре. Он отмечает, что технологии стоят дорого, а театр беден. Как совместить желание идти в ногу с сегодняшним днем, используя посредничество с традиционным пониманием И в компании которых садовые наборы они представят себя лучше всего?
Было ли это прежде всего восхищением новой средой, или создателям удалось извлечь потенциал, который заложен в иммерсивных технологиях? После выступления Анна Деспондс и Агнешка Слодовник провели опрос среди зрителей и записали их чувства. Журналист Изабела Шиманска также комментирует использование технологий в театре. Он отмечает, что технологии стоят дорого, а театр беден. Как совместить желание идти в ногу с сегодняшним днем, используя посредничество с традиционным пониманием «Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет?
«Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет? Я этого не сделал. Я создал его для новой технологии, которая будет иметь много текущих и будущих итераций. что мы еще не до конца понимаем ", - сказал он. Он верит, что его инвестиции окупятся, даже если криптовалюта потерпит крах. «Международный спрос на электроэнергию и сети для вычислительного пространства растет так быстро, что я очень Какой будет структура и какие библиотеки Javascript вы будете использовать: MooTools или jQuery?
Какой будет структура и какие библиотеки Javascript вы будете использовать: MooTools или jQuery? PHP, .Net или Rails? WordPress или Drupal? Эти решения должны быть приняты на ранних стадиях проекта. Подготовьте стратегию после запуска нового сайта. Ваша работа не заканчивается созданием хорошего сайта. Вы должны подготовить план продвижения в средствах массовой информации, PR-кампанию и сообщения в блоге. Публикуйте маркетинговый контент на этих каналах не Серьезная ошибка со стороны Microsoft или просто совпадение с нами?
Серьезная ошибка со стороны Microsoft или просто совпадение с нами? Оставим этот вопрос как риторический. Если мы говорим о запуске, мы можем увидеть несколько новых пунктов в меню, например, ссылку на проводник Windows или добавление желтых карточек на рабочий стол (вместо того, чтобы прилипать к монитору). Кстати, интересно узнать, почему было принято решение отделить его от гаджетов для боковой панели (боковой панели Windows) и для чего она предназначена. Старые программы - Хотя все мы любим выбор, перенасыщенность выпусков Minecraft порождает окончательный вопрос: какая версия мне подходит?
Хотя все мы любим выбор, перенасыщенность выпусков Minecraft порождает окончательный вопрос: какая версия мне подходит? В основном это сводится к тому, какое игровое устройство у вас больше всего времени. Если вы всегда заняты дома, но вам нужно что-то делать на своем мобильном телефоне, то Pocket Edition подойдет для вас. Напротив, вы, люди, которые так заняты, что у вас никогда не будет времени сесть, пока вы не окажетесь на рабочем столе, тогда вы можете рассмотреть вариант с ПК или Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет?
Как получить, как запустить и, прежде всего, как настроить ваше оборудование, чтобы иметь возможность использовать бесплатный интернет? Ответ на эти вопросы вы найдете в следующем руководстве. Что их раздражает больше всего на свете?
Что их раздражает больше всего на свете? Что заставляет их кипеть эмоции? Какие продукты они купили в прошлом? Почему они их купили (какую проблему они пытались решить)? Были ли они счастливы или разочарованы результатом? Это упражнение заставляет вас определяться. Сосредоточьтесь на обслуживании определенной пользовательской базы, и тогда вы сможете расширяться со временем. 3. Что они хотят сделать? Когда пользователь заходит на ваш сайт или начинает
Например, если вы просто хотите изменить стиль элементов select, вам действительно нужна библиотека, которая также предлагает фильтрацию и удаленное связывание данных?
Что такое Leaflet JS?
Каковы рекомендуемые компьютерные комплекты?
Синее поле с отметкой или еще двумя фиолетовыми, или пурпурный, который падает со 100% интенсивности до 80%?
Какая материнская плата лучше всего подходит для разгона?
Is_numeric ($ paged) || $ paged <= 0) {$ paged = 1; } // Сколько страниц у нас всего?
Is_numeric ($ paged) || $ paged <= 0) {$ paged = 1; } // Сколько страниц у нас всего?
Было ли это прежде всего восхищением новой средой, или создателям удалось извлечь потенциал, который заложен в иммерсивных технологиях?
Было ли это прежде всего восхищением новой средой, или создателям удалось извлечь потенциал, который заложен в иммерсивных технологиях?
«Таким образом, это помогает вам понять, почему в мире вы бы создали 30- или 40-летний актив для чего-то, что всего лишь девять лет?